
 |
Библиотека Интернет Индустрии I2R.ru |
||
О пользе точности темплейтовЛирическое отступление: Темплейты страниц сайта разрабатываются в рамках проработки информационной архитектуры сайта на этапе проектирования. Проектирование схем страниц на сегодняшний день является неотъемлемой частью всего этапа проектирования сайтов, и, как следствие, разработки всего проекта. Точность и четкость разработки темплейта залог правильного понимания выполняемой работы между заказчиком и дизайнером. В разработке темплейтов информационные архитекторы ориентируются, прежде всего, на пользователей. Это несомненно, как и то, когда издатель ориентируется на будущих читателей. Однако, как бы не помогали темплейты делать удобные сайты, ни один пользователь не увидит ни одного темплейта из ТЗ (не считая фокус-групп разумеется). Он увидит дизайн, созданный дизайнером, функциональность, сделанную программистом, информацию, размещенную туда контент-менеджером и верстальщиком, а также копирайт заказчика. Проектируя темплейты, требуется ориентировать их, как на работающих с ними людей (дизайнер, верстальщик, Заказчик), так и на задачи стоящие перед проектом. Так если создается промо-сайт, то информационному архитектору лучше отойти в сторону и уступить дорогу дизайнеру - надо сделать красиво. Единственное, что стоит сделать-расписать подробно функциональность и набор элементов (статья). Однако, чем более сайт приобретает черты информационного ресурса, тем большую роль в проекте занимает информационный архитектор. Повышаются требования к самим темплейтам. Никогда нельзя забывать о том, что в конечном итоге темплейт принимает заказчик, а потому надо подумать по каким причинам у вас могут возникнуть проблемы с утверждением темплейтов. Данной темы касался в своей статье Dan Brown. Точность темплейтов требуется поддерживать для всех описанных выше участников проекта. Но точность в данном случае будет различна. Дело в том, что в ходе дальнейшего выполнения проекта фактически любые темплейты вызывают сложности в работе: дизайнеры думают, что им связывают руки, а заказчики уверены, что этот "чертеж" достаточно раскрасить. Я утрирую, но это нарочно. Попробуем выделить, в чем требуется точность темплейтов:
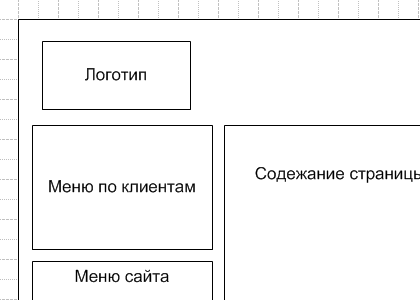
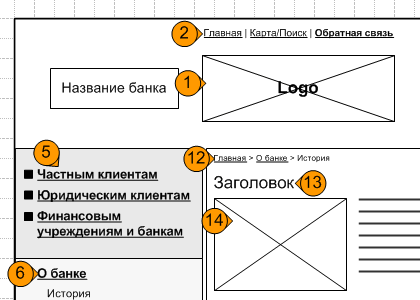
Помимо самого графического изображения темплейта требуется также четко описывать пояснение к каждому пункту.  Рисунок 1. Плохой темплейт Визуально не демонстрирует информационной иерархии элементов. Отсутствие многих деталей делает темплейт менее информационным для дизайнера, для понимания содержания блоков требуется обратиться к другим частям ТЗ в надежде найти ответы на свои вопросы.  Рисунок 2. Хороший темплейт Удобен для заказчика, т.к. позволяет сразу видеть все элементы будущего сайта в реальном виде. Дизайнеру не потребуется долго разбираться с описанием шаблона, чтобы сделать эскиз. Ссылки на описание блоков помогут не запутаться в описании темплейта. Говоря, о точности и четкости темплейтов также не могу не упомянуть важную вещь. В то же самое время, когда темплейт должен быть четким, он также должен быть и не четким. Например, юзабилисты советуют не пользоваться библиотеками Windows-интерфейса для описания функциональных блоков на сайте. Т.е. выпадающие списки, радио-кнопки и прочие элементы интерфейса изображать похожими, но не реальными Windows-элементами. Во-первых, дело в том, определенная недосказанность хороша с т.з. тестирования полученных темплейтов на потенциальных пользователях, а, во-вторых, в ходе работы над дизайном может быть принято решение сделать элементы интерфейса оригинальными (с помощью стилей) - заказчик не должен чувствовать подвоха. Точность и аккуратность выполнения темплейтов оправдывается в дальнейшем.
Безусловно, повышение качества темплейтов может увеличивать время на их разработку. Но порой это время может с лихвой окупиться в дальнейшей разработке проекта. |
|
| 2000-2008 г. Все авторские права соблюдены. |