
 |
Библиотека Интернет Индустрии I2R.ru |
||
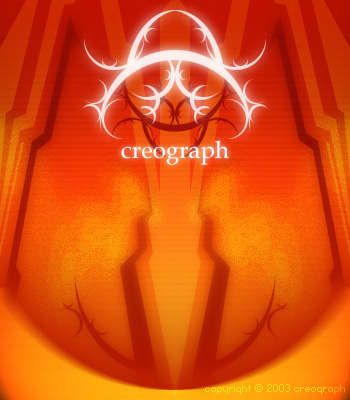
Стильные штучкиИ снова я вас приветствую, уважаемые веб и просто дизайнеры. Сегодня нам опять придется сделать двойной щелчок по иконке на рабочем столе, которая носит название Adobe Photoshop. В этом выпуске я немного расскажу о создании модных коллажей. Как и в прошлом уроке нам понадобятся руки и голова, ну и конечно немного фантазии. Работать будем как всегда ручками, потому как всяческими фильтрами я пользоваться не любитель и считаю, что если вы сможете это все сделать ручками, то потом фильтры будут только лишь помогать вам, но не заменять всю работу. Ну вот и подошли у самому интересному. Приготовились? Приступаем! Создаем новый документ File › New... (Ctrl + N), размером 350х400px. В самом центре разместите один Guide, т.е. на 175px. Идем на панельку цветов и заполняем R: 192, G: 18, B: 0. В качестве второго цвета мы возьмем вот это - R: 255, G: 126, B: 0. Теперь берем в ручки Gradient Tool (G) и с самого верха создаем вот такой градиент:  Справились? Отлично, тогда создаем новый слой (Ctrl + Shift + N), берем в руки Elliptical Marquee Tool (M), в параметрах Style выставляем Fixed Size, где размеры вы можете выбрать на свое усмотрение, я взял 150х150px. При помощи Guide'a размещаем выделение ровно по центру. Заливаем его белым цветом (Alt + Backspace), не убирайте выделения. Опускаем выделение на 10px ниже и нажимаем Del. Теперь при помощи Guide'a отрезаем ровно половину изображения. Не обращайте пока внимания на то, что мое изображение не 350х400px, а меньше. Результатом работы будет:  Теперь мы начинаем работать только с левой частью изображения. Сейчас все зависит от вашей фантазии, вам предстоит повторить те же действия, но лишь изменяя размер выделения. Здесь придется немного поработать, но результат не заставит себя ждать. После того, как вы создали первую половину, нажимаем Ctrl + A (Все выделяем), Ctrl + C (Копируем), Ctrl + N (Создаем новый документ), Ctrl + V (Вставляем скопированное ранее), Image › Rotate Canvas › Flip Canvas Horizontal. После чего из нового документа переносим полученное инструментом Move Tool (V) и точно присоединяем к левой половине. Соединяем слои Ctrl + E. Вот что получилось у меня:  Создаем копию этого слоя. И к нижнему применяем размытие, Filter › Blur › Gaussian Blur, со значением около 3-4. Теперь берем в руки Polygonal Lasso Tool (L) и начинаем создавать совершенно непонятные выделения, не забываем при этом пользоваться Alt и Ctrl. Когда ваше выделение готово, создаем его зеркальное отражение, как мы это делали с предыдущим элементом, который теперь похож на татту. Соединяем две половинки, т.к. они будут находитьс на разных слоях, помещаем этот слой под татту и в свойсвах слоя меняем тип смешения на Soft Light с прозрачностью в 60%. Проделали кусок работы, пора и результат увидеть, справа вы можете наблюдать готовый вариант, а слева сам процесс:  Ну вот. Начинаем лицезреть некоторый прогресс. Теперь создаем еще один слой (Ctrl + Shift + N). Опять берем Polygonal Lasso Tool (L) и опять начинаем создавать совершенно непонятные выделения, но заливая их темным цветом. Создаем копию получившегося изображения. Опять же к нижнему применям применяем размытие, Filter › Blur › Gaussian Blur, со значением около 2-3. В некоторых местах подправляем стирочкой. Вот что получилось у меня:  Создайте копию вашего слоя с татту. Переверните копию на 180 градусов и немного уменьшите ее размер, все это делается при помощи Free Transform, который можно найти в контекстном меню если нажать на само изображение татту и инвертируйте изображение Ctrl + I. В свойсвах слоя меняем тип смешения на Multiply и прозрачность в 60%. Немного подрежим его снизу совершенно любым инструментом, который на это способен, чтобы не было полного сходства. Смотрим:  Создайте большой круговое выделение. Например 350х350px, разместите его ближе к нижней части картинки, залейте темным цветом. Теперь переместите само выделение немного выше и сделайте размытие выделения (Select › Feather) со значением в 40-50px, жмем Del. Убираем выделение и применяем к получившемуся размытие в движении, Filter › Blur › Motion Blur, где angle: 0 и distance: 20. Теперь в нижней части мы получаем вот такой результат:  Финишная прямая. Теперь немного поиграйте с эффектами. Например, я добавил Filter › Render › Lighting Effects..., также придал некоторый рельеф, написал непонятное словечко creograph и всё. Вот таким чудным способом можно получить достаточно модный татту-коллаж, который потом можно применять где бы вам не захотелось.  Успехов! С уважением, Вадим Скротский |
|
| 2000-2008 г. Все авторские права соблюдены. |