
 |
Библиотека Интернет Индустрии I2R.ru |
||
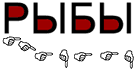
Продолжение повести о логотипах вообще и шрифтах в частности...Если вы серьезно подошли к первому шагу создания стиля, а именно определению его концепции, то в общих чертах вы уже знаете, каким должен быть логотип. Повторяю, в общих чертах. То есть вы уже знаете, какую вашу мысль он должен выражать, какими качествами он должен обладать. Логотип может быть солидным, серьезным, легким, игривым, классическим или underground, что в данном случае является синонимом к "альтернативный". То есть нарушающий всякие стандарты построения логотипа (но не синонимом "коверкание шрифта"). Тут мерой является ваш художественный вкус. Концепция определит в общих чертах даже группу шрифтов, которые могут быть для этого использованы. Затем вы начинаете тщательно изучать графемы, использующиеся в логотипе. Что это? Это буква, символ, знак, но не в плане значения или звучания, а то, как выглядит символ. Ну, к примеру, в графемах Р и Ь очень много общего, хотя по звучанию нет ничего даже рядом... Так же графемы С и Э. Ну и другие... Например, программы распознавания текстов в своей основе содержат алгоритмы идентификации графем. Каждая графема (а следовательно, и весь шрифт) состоит из элементов. Те же Р и Ь, Ы содержат два основных шрифтовых элемента, а в Я добавлен еще один. Вот именно эти элемнты и являются основой для создания логотипа, определяют ритм начетания, его структуру. Например, слово РЫБЫ :o) по направлению движения взгляда по элементам уже содержит некоторое "ныряние в глубину". 
Это та часть логотипа, которой вы не можете управлять, но которую можете изменять с помощью шрифта. Компьютер позволяет подставлять шрифты в готовое слово, подбирать нужный шрифт. Выбранный вами шрифт должен не только отражать вашу концепцию, но благополучно выглядеть в данном графемном начертании, имеющем свой внутренний ритм. Элемент, выделенный красным, напоминает рыбью чешую... этим можно воспользоваться... Ну и стойки также образуют определенный ритм. Стоит поискать шрифт, в котором эти свойства будут максимально выражены... Плюс цвет, используемый в стиле и логотипе. В данном примере вряд ли будет уместен красный цвет...(потому как рыба - это не совсем мясо...) Не всегда стоит искать в логотипе "чешую" буквально. Для художественного восприятия логотипа важен образ, может быть, метафора, заложенная в логотипе. В логотипе ЛОГОС (см. прошлый выпуск) я следовал логической цепочке ЛОГОС-СЛОВО-МЫСЛЬ-МУДРОСТЬ и превратил логотип в некую картинку с логикой СОВА-СИМВОЛ МУДРОСТИ (не путать с моим личным логотипом, в который заложен несколько иной, более личностный смысл). Иногда логотип может представлять достаточно абстрактную картинку, но, тем не менее, каждый должен суметь прочитать слово, заложенное в логотипе (поскольку речь в данном случае идет не о товарной марке, знаке обслуживания или символе). В лого газеты Вашингтон Пост использован староанглийский шрифт с целью придания газете образа традиционного стабильного издания. И хотя газета американская, но ощущение английских традиций ( а это в первую очередь консерватизм в хорошем смысле слова - неизменность своих политических и социальных взглядов, что является уже частью имиджа газеты). И это художник смог передать через шрифт в логотипе... Может возникнуть ощущение, что этой газете уже несколько сотен лет. Можете сравнить это с применением нашей отечественной "Ижицы" для создания стиля "под Хохлому"... Часто логотип выполняется простым шрифтом для более быстрого и четкого прочтения, а для создания индивидуального образа к нему в блок добавляется знак обслуживания (иногда символ).  © VERITAY TECYNOLOGY. INC.
© VERITAY TECYNOLOGY. INC.
Иногда используется совмещенный вариант с применением рисунка прямо на логотипе, или какой-то текстуры.  © SUN
© SUN
В данных примерах я умышленно не даю фирменный цвет логотипа, дабы не отвлекать от основной мысли статьи. По своей сути логотип - это не столько слово, сколько уже изображение. Поэтому вполне допустимы и активно используются приемы активного и отрицательного кернинга, ну и вообще более свободное использование символа как средства графики.  © Mr De Sign 1995
© Mr De Sign 1995
Следующим моментом в практике разработки логотипа является учет "зрительной зоны" символов и вытекающее отсюда композиционное равновесие логотипа. В свое время масса художников из сферы наглядной агитации (был такой способ рекламы КПСС) использовали при написании шрифтов равномерную разметку, не учитывая вот эту самую визуальную зону, не учитывая "открытость" знаков и психологию восприятия. Например, символы С, Е, Г, Р "открыты" в правую сторону, а З, Э, Я - в левую. Есть и симметрично "открытые" знаки - О, Ш, Н, П, хотя по логике их лучше назвать закрытыми симметрично. Мы читаем слева направо, и психологически это направление является для нас комфортным. Ну и понятно, что взгляд скользит на "открытых вправо", и тормозит на "открытых" влево... Что дает нам удобство или дискомфорт восприятия. Пример визуальной зоны воздействия символа... Я думаю, все понятно из примера. Это особенно актуально при применении ручной графики и фотонабора. В компьютерных шрифтах (фонтах) это обстоятельство во многом учтено, но контролировать начертание логотипа на сей предмет все таки нужно... Пример растягивания символов и кернинга. 1. Нормальный вид 2. Клинический случай растягивания шрифта 3. Нормальный прием употребления кернинга без "мордования" шрифта. Этот момент настолько проник в нашу жизнь (откройте "Комок", "Сегодняшнюю газету" или "Всем! Всем! Всем!"), что комментарии излишни... |
|
| 2000-2008 г. Все авторские права соблюдены. |