
 |
Библиотека Интернет Индустрии I2R.ru |
||
Технологии векторной графики в Сети. Часть втораяПошаговая мультипликация персонажейВ отличие от рассмотренных ранее редакторов, в которых главное внимание уделяется перемещению объектов, для программ создания мультипликации персонажей важнее управление формой объектов. Их отличительная черта — использование «bones» (костей), как бы скелета персонажей. Связанные между собой в «суставах», они позволяют изменять форму объектов соответственно их взаимному расположению, а поддержка инверсной кинематики значительно облегчает создание сложной анимации. Creature House Expression 2Разработчики из гонконгской Creature House имеют большой послужной список: сначала работа во Fractal Design (именно тогда появилась первая версия редактора), затем в Metacreation, а после покупки прав на дальнейшую разработку — успешное продвижение Expression — программы для тех, кто любит и умеет рисовать руками. Этот редактор в своем роде уникален, поскольку в «смешном» объеме 6 Мбайт уместился замечательный мастер на все руки. Хотя равняться с такими монстрами, как CorelDRAW или Adobe Illustrator, ему не под силу, он может похвастать ресурсами, которых в них нет. Skeleton Stroke — собственная разработка компании, создающая оригинальные эффекты не только в растровых изображениях, но и в векторных объектах. Идя в ногу со временем, разработчики включили в программу механизм создания flash-роликов. И хотя Expression 2 не претендует на роль редактора для полноценной векторной мультипликации, с его помощью вполне можно создавать простые «анимашки». Но основное предназначение редактора — не анимация движением, а морфинг (изменение формы объектов). Хотя в Expression анимация движением создается, это дело трудное и потому вряд ли может рассматриваться как приемлемое решение даже для простых случаев (нужно каждый раз создавать и настраивать motion path). А морфинг выполняется легко и удобно. Суть работы такова. Любой объект (или даже группа) может быть представлен в виде Stroke (этакий след от кисти; аналогичная функция в Painter называется hose), после чего выполняются любые трансформации. Например, мы хотим задать цветку анимацию. Полностью создаем его (со стеблем, листьями) и определяем как Stroke. В появившемся окне указываем столько фаз движения (в терминологии программы — views), сколько необходимо (<+> и <->). Затем переходим непосредственно к редактированию отдельных объектов в каждой фазе. Если нужно проводить какие-то глобальные изменения (изогнуть цветок), не будет проблем и с этим. При создании Stroke любой объект получает ось для трансформаций, поэтому достаточно воздействовать на нее, чтобы изменился весь объект. Для удобства управления различными фазами движения предусмотрен известный по Macromedia Flash режим Onion Skin. Более того, в программе есть собственный набор команд (правда, довольно ограниченный) для создания интерактивной анимации. К сожалению, нет средств изменения цвета объектов в процессе анимации, однако исключение сделано для интерактивных кнопок (эффекты Fade, Blink, Brighten, Darken). Им же можно назначить и простенькие эффекты поведения (Pulsate Rock Vibrate Rotate Enlarge Shrink) для разных состояний. Из дополнительных настроек — длительность и частота повторения, степень проявления эффекта. А вот предварительно увидеть результат действия эффектов нельзя (только после экспорта в формат SWF).   KoolMoves 2.8Если характеризовать редактор кратко, то это уникальная смесь «все-в-одном». Но, как часто бывает, за это приходится платить ограниченной функциональностью некоторых модулей. Тем не менее можно создать полнофункциональный ролик «с нуля», причем поддерживаются такие функции, как маскирование, поддержка Action Script и звука. Дополняет их ставший уже стандартным набор эффектов (проявление/растворение, масштаб, отбрасывание тени, операции с текстом). Стандартный набор возможностей анимации дополнен поддержкой морфинга на основе «костей», активно использующейся в классической анимации. В отличие от серьезных программ, в KoolMoves управление объектами на основе «костей» довольно примитивно, поскольку нельзя явно указать область распространения деформаций. Но и такое упрощение дает вполне предсказуемые результаты, достаточно подробно изучить экранную справку. «Кости» объединяются по иерархическому принципу — если мы перемещаем предплечье, за ним последуют плечо и ладонь. Поддерживается и инверсная кинематика. Несколько «костей» могут быть связаны, что облегчит проведение анимации многозвенных объектов. 
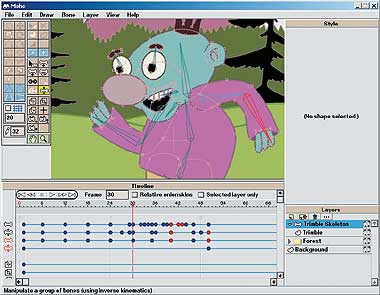
Вторая особенность KoolMoves — реализация способа управления свойствами объектов. Все они собраны в панели Properties, в результате необходимые значения выбираются из выпадающих списков. Изменение параметров доступно выбором или отменой нескольких связанных свойств более старшего порядка: чтобы превратить объект в кнопку, нужно установить флажки Is a Symbol, Is Interactive, Has State. Необычно реализована в KoolMoves и анимация. Весьма затруднительно работать с несколькими объектами сразу, поскольку привычной панели сценария нет — только небольшая панелька внизу экрана с кнопками перехода на соседние ключевые кадры. Несколько спасает положение панель Shapes (аналог Layers), в которой отображаются только существующие в ключевом кадре объекты. Lost Marble Moho 3В отличие от рассмотренных программ, это — серьезный инструмент для создания мультипликации. Специфика — мощные инструменты для работы с «костями», значительно упрощающие процесс анимации персонажей. Благодаря иерархическим связям между отдельными частями композиции, обеспечиваемыми этими «костями», управление движением становится легким и увлекательным занятием. Желательно заранее прочитать экранную справку, в которой приведены советы по расположению контрольных точек у объектов. Разработчики рекомендуют размещать их по диагонали и снаружи относительно оси поворота — вероятность загибания «самого на себя» сводится к минимуму.  Lost Marble Moho — серьезный редактор для создания мультипликации Область действия «костей» задается жестко (привязка к конкретной точке) либо расплывчато (деформации распространяются на весь объект в зависимости от расстояния до «кости»). Подробно написанное руководство поможет быстро разобраться со всеми функциями. Toon Boom StudioНесколько особняком стоит другой продукт, предназначенный для профессиональной векторной мультипликации. В нем есть все, что необходимо классическому художнику-мультипликатору: начиная от создания раскадровки и заканчивая озвучиванием персонажей. Собственно говоря, вся «студия» состоит из трех взаимосвязанных модулей: Light Table, ToonShader и USAnimation (с дополнительным модулем для оптимизации при размещении в Сети — Web Edition). 
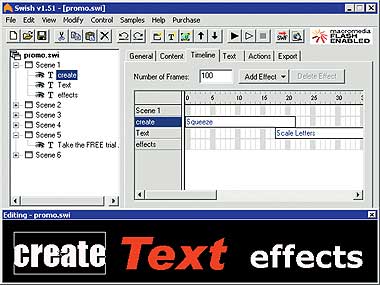
Light Table предназначен для использования вместе с планшетом, чувствительным к давлению пера. Широта настроек, одновременный просмотр сразу нескольких фаз движения (onion skinning) и промежуточных положений при быстром перемещении объектов (rotoscoping), работа с картинками выгодно отличают его от конкурентов. Второй модуль — ToonShader — позволяет импортировать модель, предварительно созданную в Maya, и преобразовать ее в векторное плоское представление (причем сохраняются угол зрения камеры и ее перспектива) для дальнейшего использования в основном модуле — USAnimation. Собственно, в этом «сердце» студии из фрагментов и создается вся анимация, накладываются эффекты и синхронизируется движение губ с речью персонажа. БаннерыВ Macromedia Flash, при всем богатстве функций, трудно создавать различные спец-эффекты с объектами — все операции приходится выполнять вручную (задавать путь, деформацию и т. д.), что отбивает всякий интерес к подобным экспериментам. Но именно такие эффекты и придают анимации дополнительную привлекательность. После обнародования формата SWF (разработки периода reverse ingeneering не в счет) этим направлением вплотную занялись мелкие разработчики. Поскольку подобные утилиты не предназначены для создания сложной анимации, в них нет просмотра определенных кадров (анимация проигрывается всегда от начала до конца), и они начисто лишены интерактивности. Переместить объект в сцене можно только указывая конкретные значения в палитре трансформаций — об использовании мышки придется забыть. Большинство утилит ориентированы на работу с текстом. Но с учетом того, что самому создать шрифт из объектов, участвующих в анимации, не представляет особого труда (специализированные программы типа Fontographer, способность СorelDRAW создавать шрифты), сфера использования утилит распространяется на любые векторные объекты. Swish Lite 1.5Родоначальница направления Swish появилась на рынке два года назад, с тех пор став классикой жанра. Тем, кто привык работать в Macromedia Flash, нет смысла приобретать Swish 2, но набор эффектов для текста у облегченной предыдущей версии пополнит копилку web-мастера. Swish Lite 1.5 специально предназначена для создания текстовых баннеров. Ничего другого она делать не умеет, однако со своей задачей справляется отменно. В ее наборе такие эффекты, как Explode, Snake, Wave и Vortex, и каждый имеет настолько обширные настройки, что потребуется определенное время, чтобы в них разобраться. Утилита работает со звуком (МР3, WАV) и изображениями, позволяя создавать полностью законченные flash-баннеры.  Старый знакомый — Swish FlaX
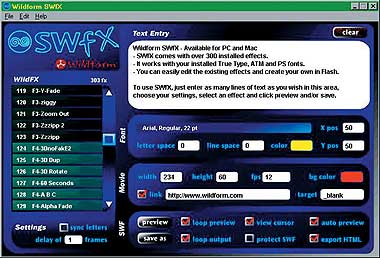
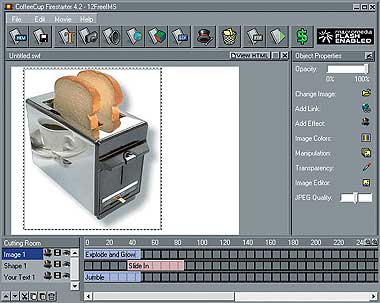
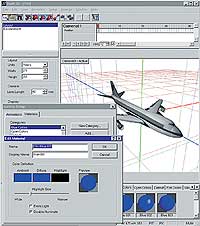
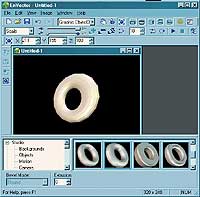
По количеству эффектов вполне даст фору Swish — в ее распоряжении более 30 основных действий, каждое из которых имеет по несколько дополнительных режимов (например, эффект Tube имеет пять вариантов — Bottleneck, Rollin, Double Helix, Hay, Devil) и массу настроек. Утилита не видит иных начертаний текста, кроме обычного (plain), слегка скрашивает подобное ограничение возможность самостоятельного наклонного начертания (italic). Имеется несколько режимов оформления текста: сплошной, только окантовка (outline), сплошной с окантовкой и градиентная заливка. Задается цвет как самого текста, так и фона. В общем — простор для фантазии. В паре с FlaХ предлагается Clipyard — утилита, в которой можно собирать из нескольких баннеров один большой SWF-файл. Wildform SWfXВ стандартной поставке утилиты 100 предварительных установок. Обычный представитель данного класса, примечательный тем, что вместе с ним распространяется детальная инструкция, описывающая процесс создания собственного эффекта в виде дополнительного (plug-in) модуля для редактора, а также шаблоны для Macromedia Flash. При желании самому можно придумать и реализовать различные уникальные эффекты (например, движение по траектории, задаваемой определенной формулой).  SWfX — одна из нескольких однотипных утилит CoffeCup FirestarterВ отличие от FlaX, конек Firestarter — широкие возможности при работе с растровыми изображениями. В распоряжение аниматора предоставляется около 50 эффектов, правда, никаких элементов управления ими не предусмотрено (разве что длительность в панели сценария). Особый интерес вызывают средства Firestarter для работы с изображением. Explode, примененный к одному изображению, приводит к настоящему эффекту взрыва, с дроблением на мелкие фрагменты. Ничего подобного в других утилитах пока не реализовано (изображение ведет себя как одно целое, передвигаясь по траектории осколка). Что касается работы с векторными объектами, в частности, с текстом, то в этом Firestarter явно проигрывает утилитам из своей весовой категории (эффекты для него и их настройки — точно такие же, как и для растровых изображений, чего явно маловато для управления текстом), к тому же позволяет анимировать лишь ограниченный набор примитивов. В Firestarter имеются базовые элементы управления передвижением и размерами, но не интерактивные, т. е. необходимые значения координат вводятся в окна диалога, что делает их практически бесполезными. Отсутствует оперативный просмотр результата (только после сохранения в SWF).  Конек Firestarter — широкие возможности при работе с растровыми изображениями Flash-рендеринг 3D-моделейДо сих пор в статье рассматривалиcь возможности векторных редакторов, работающих исключительно с плоским изображением. Значительно большую зрелищность дают методы, создающие иллюзию объемности. Конечно, объем можно имитировать искусственно, вручную раскрашивая кадры, но это занятие крайне трудоемкое. Тут без специализированных трехмерных редакторов не обойтись — особенно если речь идет об анимации персонажей. Профессиональные мультипликаторы склоняются от 3D Studio Max в сторону Maya, где процесс анимирования поставлен на высочайшую ступень. Технология такова. Сначала создается реальная объемная модель сцены, устанавливаются камеры, перспектива, объектам назначается анимация, а затем при помощи специальных конверторов (они обычно выполняются в виде дополнительных модулей для 3D-программ), сцена переводится в формат SWF. Задача упрощается тем, что трехмерная модель тоже векторная, и особых проблем при конвертировании из одного вида в другой не возникает. При этом плавные переходы цветов заменяются на векторные градиентные заливки с соответствующими параметрами, а геометрия объекта подчеркивается разной толщиной составляющих его линий. Цена таких модулей — несколько сотен долларов. Если же анимация достаточно проста, то можно обойтись и меньшими финансовыми затратами, приобретя простенький 3D-редактор с экспортом в SWF. Катализатором развития данного направления можно считать успех мультипликационных фильмов Shrek и Monsters Inc. (номинация The Best Animated Feature Film). Начался бум, что привело к повышению интереса и к SWF-анимации объемных персонажей. Число разработчиков растет с каждым месяцем. ElectricRain Swift 3DПионером технологии является ElectricRain со своей разработкой Swift 3D (полгода назад вышла уже вторая версия). Swift — это простенький 3D-редактор, вернее, утилита для работы с 3D-объектами, в которой, тем не менее, есть полноценное рабочее поле с трехмерными координатными сетками и панелями настроек параметров полигонов. В активе программы — 9 базовых примитивов, над которыми выполняются трансформации при помощи достаточно простых инструментов моделирования. Для работы с более сложными фигурами предусмотрен импорт заготовок из AI и EPS, превращающихся в объемные предметы с помощью операций вытягивания (Extrude) и вращения (Lathe). Достаточно легко Swift работает с текстом, к которому применяются идущие с программой динамические эффекты. Поскольку для размещения файла в Интернете размер имеет особое значение, в Swift можно адаптивно сокращать число поверхностей. Направленный свет (количество источников света не ограничено), работа с камерой, анимация по ключевым кадрам, развитый редактор материалов — вот неполный перечень всех возможностей Swift 3D.  Swift 3D — практически настоящий 3D-редактор Редактор понимает форматы DXF и 3DS, полностью сохраняя анимацию, положение камер, источников света и цвета, а также DXF. При экспорте в SWF можно сэкономить на размере файла, выбрав способ отображения Area Shading. Для получения лучшего качества картинки предназначен режим Mesh Shading. Недостатки относятся, в первую очередь, к интерфейсу. Весьма небольшие размеры полос прокрутки затрудняют процесс работы над сценой, да и сама реализация проекций несколько странная (все равно есть перспектива и оси не перпендикулярны). IdeaWorks3D Vecta 3DЗа ElectricRain по пятам идет IdeaWorks3D, предлагающая свою разработку — Vecta 3D. По сравнению с конкурирующим продуктом, потенциал у нее значительно меньший, а потому основная задача утилиты — векторная визуализация трехмерных моделей форматов 3D Studio Max и DXF. Примитивы отсутствуют, как и создание фигур вращения (только Extrude). В отличие от Swift, поддерживается всего один источник света и одна камера. Что касается анимации, то с получившимся объектом ничего сделать нельзя, кроме вращения (с помощью настройки углов для каждой из пространственных осей). Перед окончательным рендерингом необходимо настроить параметры источника света и камеры (перспектива). Основная программа «умеет» создавать только одноцветную раскраску полигонов. Чтобы результат выглядел более реалистично, в комплекте поставляется утилита Gradient Shader: она работает с двумя источниками света и производит плавную градиентную заливку поверхностей. Ulead EnVector EnVector — решение для мультимедийных презентаций EnVector — это модуль для создания простеньких «анимашек» в формате SWF, который идет в комплекте с более известной утилитой от Ulead — Cool 3D. От хост-программы он унаследовал простоту интерфейса, большой набор предопределенных настроек и легкость управления. Как и у Cool 3D, конек EnVector — реалистичные отражения. В отличие от специализированных 3D-редакторов, в которых для получения подобного эффекта нужно иметь немалый опыт и достаточно времени на эксперименты, в EnVector они создаются несколькими нажатиями мышки. Определенный интерес представляют динамические эффекты (аналогичные имеющимся в утилитах для создания баннеров, но работающие с объемными фигурами). Наиболее интересны — взрыв, движение по заданной траектории и анимация текстуры. Предназначен главным образом для создания мультимедийных flash-презентаций на емких носителях — дело в том, что редактор переводит анимацию в набор растровых изображений. Соответственно, для размещения объектов в Интернете утилита не годится. 3D фотографического качестваПеречисленные ранее технологии имеют один существенный недостаток — они не позволяют получить объемное изображение с фотографическим качеством, что значительно уменьшает их ценность для использования в рекламных целях, например, для web-магазинов. В самом деле, в электронной торговле (как, впрочем, и в обычной) большое значение имеет фактор осязаемости покупки. Представление товара в виде объемной модели позволит повертеть его со всех сторон, заглянуть внутрь, оценить потребительские качества, удобство работы (как он собирается, эксплуатируется). Трехмерные технологии дают обоюдную выгоду в web-торговле: привлекают потенциального покупателя эффектной рекламой товара и дают ему полную информацию об интересующем предмете. Сразу несколько компаний начали гонку за лидерство в данном сегменте рынка — Metacreation, Eclipse Entertainment, Flatland и др. Разработанные ими технологии отличаются по многим параметрам: одни направлены только на отображение модели объекта, другие — на более тесную интеграцию с пользователем (поддержка ссылок). Но у всех, как и у Flash, по Сети передается только векторное представление объекта (его каркасная модель), окончательный обсчет поверхности которого (рендеринг) происходит на ПК пользователя. Именно на него возлагается задача наложения текстур, коррекции перспективных искажений, определения видимых граней, расчета освещения и т. п. — всего, что делает обычный редактор трехмерной графики. Metastream Качество, обеспечиваемое технологией Metastream, — вне конкуренции. Среди всех технологий, предназначенных для размещения объемных объектов на web-сайтах, самое значительное место занимает разработка компании Metastream. Ею создан механизм визуализации объектов на компьютерах пользователей, а также наработан богатый опыт по оптимизации механизма передачи данных с постепенным увеличением степени детализации модели. В ходе дальнейших разработок были доведены до коммерческого использования конвертор моделей из стандартных форматов в специальный (*.mts) и модуль-просмотрщик для браузеров. С целью полной концентрации на этом направлении в конце 2000 г. из компании было выделено специальное подразделение ViewPoint, которое довело технологию до стадии коммерческой готовности и занялось ее продвижением на рынок (кстати, упоминания о Metastream вы больше не найдете — везде мелькает только аббревиатура VET — ViewPoint Technology ). Технический аспект технологии заключается в автоматическом изменении качества модели в зависимости от скорости передачи по линии, а также в оригинальном алгоритме фильтрации данных: даже грубая модель объекта не содержит дыр (потерянных полигонов), а постепенно догружающиеся данные плавно сглаживают ее геометрию. Для браузера был разработан подгружаемый модуль расчета сцен — SreeD. Поддерживаются и широко распространенные API, такие как Direct3D и OpenGL, однако они не обеспечивают того же качества рендеринга. Движок поддерживает прозрачность, наложение мягких теней и активные зоны (при попадании на них возникают текстовые комментарии). Чтобы добавить в вашу страничку трехмерный объект, необходимо выполнить всего несколько операций. Сначала создать трехмерную модель в любой из программ, поддерживающих сохранение в формате MTS (Infini-D, Carrara, Ray Dream Studio, Сanoma, Poser, Bryce, SolidWorks). Для пользователей других программ (3D Studio MAX, Maya) никаких проблем с импортом в редактор SceneBuilder не будет, последняя версия умеет работать и с их форматами. Единственное, что не до конца продумано, — процедура связывания анимации, находящейся в файле сцены. Именно поэтому все практические примеры использования этой технологии, представленные на сайте, предполагают вращение моделями вручную. Поскольку все настройки SceneBuilder выставлены для получения оптимального результата, в принципе, можно сразу конвертировать модель в формат Мetastream. SceneBuilder создает два документа: один — с описанием собственно модели (*.mts, с компрессией — *.mtz) и второй — с описанием сцены (*.mtх), в котором указываются расположение источников света камер, начальное положение сцены, описание траектории движения и другая дополнительная информация. Для внедрения их в файл HTML служит утилита Viewpoint Media Publisher. Для более точной оптимизации параметров объектов предлагается утилита Streaming Tuning Studio, позволяющая сразу оценить размер файла и тут же внести в геометрию модели или качество отображения текстур необходимые коррективы. Среди настроек — указание точности воспроизведения геометрической формы объекта, выбор алгоритма и качества компрессии текстур (JPEG или Trixels NT), удаление повторяющихся текстур и др. В результате размер файла значительно уменьшается: в эксперименте с автобусом (стандартная поставка с RayDream) документ на 223 Кбайт, сгенерированный SceneBuilder, стал «весить» всего 38 Кбайт. До недавнего времени компания требовала высоких лицензионных отчислений для коммерческого использования (от 20 тыс. долл. за сайт), что сдерживало распространение технологии. Теперь она несколько смягчилась и выдает лицензию за 1500 долл. в год. При этом код должен быть вставлен в сборочный файл HTML. Перед загрузкой модели браузер обращается к web-узлу ViewPoint и проверяет код на корректность, что исключает несанкционированное использование технологии. Для одновременного отображения в браузере нескольких моделей придется выложить дополнительную сумму (за 5 моделей еще 1500 долл. в год). На базе ViewPoint компания Adobe разрабатывает утилиту Atmosphere, позволяющую вести чаты с отображением участников трехмерными объектами. В Atmosphere Builder при помощи примитивов (кубы, полы, лестницы, наклонные перекрытия, колонны), к которым применяются основные логические операции (Connect, Subtract, Junction), можно создавать простые объемные сцены и размещать их в Интернете (для просмотра предназначен подключаемый модуль Atmosphere Browser). Более сложные модели импортируются из распространенных 3D-редакторов в виде объектов Metastream (для рендеринга используется движок ViewPoint). Каждый можно редактировать, приспосабливая размеры для конкретных целей, поворачивать. Для облегчения процесса создания сложных сцен можно менять проекции. Весьма примечательно, что сцены, созданные разными участниками, объединяются друг с другом через своеобразные порталы (gateways). Таким образом создаются целые виртуальные сообщества! Позаботились разработчики и о более продвинутых возможностях утилиты. В комплекте документации, поставляемой с ней, достаточно подробно описан Atmosphere JavaScript API, посредством которого любому объекту назначается определенный java-script, определяющий его поведение в сцене. Так можно добавлять кнопки, музыку, изменять геометрию объектов и др. SVGScalable Vector Graphics (SVG) — более поздняя разработка, чем Flash. Изначально развивалась Adobe, а затем под эгидой W3C совершенствовалась рядом разработчиков. Как и Flash, SVG использует все преимущества векторного представления объектов, позволяя создавать насыщенные динамикой странички небольшого размера. Поскольку он основан на XML, с его помощью можно создавать динамическую графику, данные для которой берутся из базы (Data-driven graphics). Что касается интерактивности, то SVG позволяет решать различные задачи, используя всю мощь JavaScript, Java и Microsoft Visual Basic (поддерживается Document Object Model). Возникает резонный вопрос: чем он лучше Flash? С моей точки зрения, у SVG есть несколько преимуществ.
Как будут идти дела с продвижением нового формата — сказать трудно, поскольку в большинстве случаев потенциала Flash для создания зрелищных страниц вполне хватает. С другой стороны, в дизайнерских кругах авторитет Adobe весьма высок, и это может сказаться на росте популярности SVG. Наибольшую активность в продвижении SVG проявляет Adobe, предлагающая для разработки решений на его базе два продукта: Illustrator 10 и GoLive 5. Кроме них, отметим Corel со своим DRAW и WebDraw, выпущенную Jasc Software. Adobe IllustratorРедактор (начиная с девятой версии) сохраняет документ в обычном формате SVG и компрессированном SVGZ. Вся мощь векторного редактора на службе дизайнера web-страниц. Для связки с базами данных служит палитра Variables. Каждый объект связывается с определенным полем в БД, и, в зависимости от значения в поле, меняются параметры объекта. Для использования интерактивных механизмов предназначена панель SVG Interactivity. Adobe GoLive 5.0GoLive 5, как редактор web-страниц и инструмент управления сайтом, может встраивать созданные в Illustrator SVG-файлы в HTML-документы, а также напрямую работать с ними. Для удобства он дает доступ к SVG-коду в нескольких режимах (Source, Outline and Preview) с цветовой разметкой участков кода. Те, кто не привык работать непосредственно с кодом, могут управлять свойствами и атрибутами элементов при помощи палитры Info. Вместе с редактором идет исчерпывающее руководство по написанию SVG-документов. Перед тем, как выложить его файлы на сервер, GoLive позволяет просмотреть готовый результат. ВыводыИдея Джонатана Гая о распространении в Сети изображений в векторном формате оказалась на редкость плодотворной. Технология Flash заняла значительное место в Сети, а с недавним выходом Macromedia FlashМX ее развитию был дан новый мощный толчок. Что касается отпочковавшихся направлений, то они пока не достигли стадии коммерческой зрелости. Протеже Adobe — SVG — не может похвастать весомыми преимуществами перед Flash, что серьезно сдерживает его применение. Трехмерная технология MetaStream в силу своих неоспоримых достоинств имеет широкие перспективы для web-торговли, но значительные лицензионные отчисления ограничивают круг ее клиентов состоятельными заказчиками. Руководство однажды уже пересмотрело свою финансовую стратегию по продвижению технологии — и, вполне возможно, после улучшения в США экономической ситуации тарифы понизятся снова. Creature House Expression 2Платформы: Windows и Mac OS
KoolMoves 2.8Платформы: Windows
Lost Marble Moho 3Платформы: Mac OS, Windows
Toon Boom StudioПлатформы: пока доступна только Windows-версия, вскоре ожидается поддержка Мас OS.
Swish Lite 1.5Платформы: Windows
FlaXПлатформы: Windows
Wildform SWfXПлатформы: Windows, Mac OS
CoffeCup FirestarterПлатформы: Windows
ElectricRain Swift 3DПлатформы: Windows и Mac OS
IdeaWorks3D Vecta 3DПлатформы: Mac OS and Windows
Ulead EnVectorПлатформы: Windows
|
|
| 2000-2008 г. Все авторские права соблюдены. |