
 |
Библиотека Интернет Индустрии I2R.ru |
||
Разработка пиктограмм для веб-сайтовСегодня каждого, кто не чужд мира компьютерных технологий, окружает огромное количество изобразительной информации: фотографии и эскизы, реклама и элементы фирменного стиля, имиджевая и деловая графика. Любой пользовательский интерфейс включает в себя эти и многие другие атрибуты, призванные проиллюстрировать предоставляемую информацию, сделать ее более привлекательной и запоминаемой. Рабочая область любого веб-сайта также подпадает под определение пользовательского интерфейса - со своей системой навигации, управлением потоками данных, функциями поиска и сортировки информации и пр. На страницах Интернет-проектов находят достойное применение фотографии, рекламные модули, имиджевые заставки, логотипы и прочие компоненты сложившейся инфраструктуры. В состав последней входят и так называемые пиктограммы (или иконки), представляющие собой небольшие графические изображения тематической направленности. Требования Если в среде разработчиков программного обеспечения сложились достаточно строгие требования к созданию иконок (в основном, это формат BMP, размер - 16х16 или 32х32), то Интернет предоставляет дизайнеру более широкое поле деятельности. Пиктограммы для размещения в Интернете могут быть в формате GIF, JPEG, PNG и даже Flash, размеры могут очень сильно варьироваться: от миниатюрных 7х10 до "великанов" 40х70. Также пиктограмма, разработанная для встраивания в программу, ограничена количеством использованных цветов (как правило, это 256 цветов) - в отличие от веб-иконок, палитра которых может содержать миллионы цветов. Функции В принципе, пиктограммы, будучи размещенными на страницах веб-сайта, могут выполнять две основные функции (далее речь пойдет только об иконках, размещаемых в Сети):
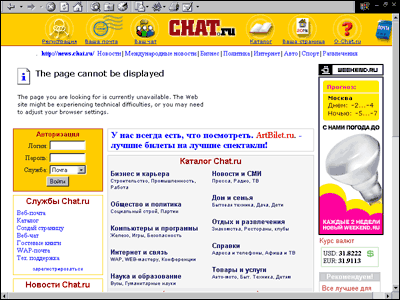
 Рис. 1: На сервере бесплатной почты и хостинга Chat.Ru каждое тематическое изображение в меню навигации, является ссылкой в соответствующий раздел веб-сайта.  Рис. 2: На сайте VelestaOnline представлена имиджевая функция пиктограмм (изображения рядом со словами "Registered Users", "Maillist Subscription" и "Our Questionnaire" только дополняют эти надписи и соответствующие тематические блоки информации сайта). РазработкаВопрос разработки пиктограмм всегда является актуальным для любого веб-дизайнера. Перед ним возникает целый ряд требований, которым иконки должны удовлетворять. Всего можно выделить четыре важных принципа в процессе разработки пиктограмм:
Далее рассмотрим более подробно каждый из принципов. Ассоциативный рядПрежде чем открывать графический редактор и начинать рисовать иконку, необходимо задуматься над тем, как будущую пиктограмму можно изобразить. Логично, что на иконке для раздела "Тиражирование CD" будет уместно наличие двух или трех компакт-дисков, а на пиктограмме для рубрики "Корм для кошек" - изображение кошачьей мордочки. Но когда дело доходит до распространенных или, наоборот, специфических разделов, следует призвать в помощники ассоциацию. Другими словами, необходимо перечислить те образы, слова и выражения, которые ассоциируются с предметом разрабатываемой пиктограммы. Например, с чем может ассоциироваться раздел "Форум"?
Выше были представлены лишь некоторые варианты составления ассоциативных цепочек, позволяющих в конечном итоге определить оптимальный вид будущей пиктограммы. Этот пример достаточно прост, т.к. использует весьма распространенный тематический объект - форум. Гораздо сложнее составить ассоциативную цепочку для специфических пиктограмм, например, такой, как "Гидрофобизирующие материалы, кашированные стеклохолстом" (реальный пример):
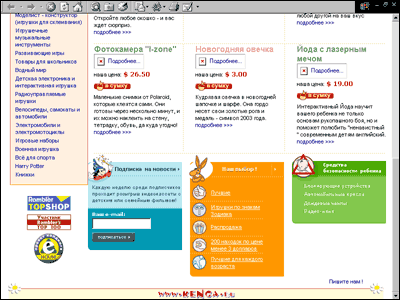
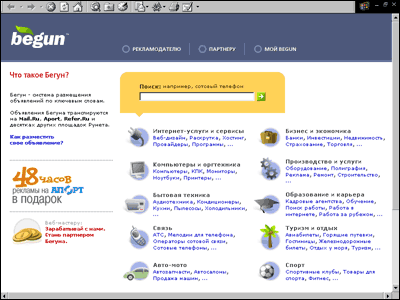
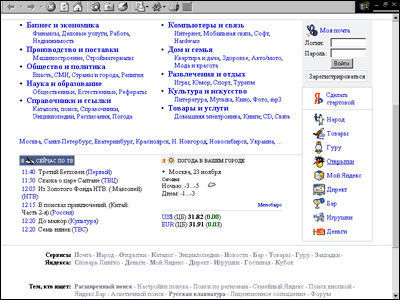
В данном случае слово "кашированные" представляет собой специфический термин, вследствие чего не было включено в составление ассоциативной цепочки. Также следует добавить, что такая пиктограмма может носить исключительно имиджевую функцию - в силу своей специфичности. В завершение разговора о принципе ассоциативного ряда следует упомянуть такое понятие, как семантика - раздел языкознания, изучающий значение единиц языка, прежде всего слов. Семантический подход к составлению образа пиктограммы позволяет формировать группы значений того или иного тематического направления и выбирать наиболее значимые смысловые элементы для разрабатываемых иконок.  Рис. 3: Реализация ассоциативного ряда пиктограмм в рубрике "Наш выбор" Интернет-магазина игрушек "Кенга.Ру". ДоступностьПод доступностью пиктограммы принято понимать степень понимания пользователем тематического значения элемента. Другими словами, любая пиктограмма должна быть интуитивно понятна большинству пользователей. Чаще всего использование данного принципа строится на сложившихся стереотипах мышления человека. Например, изображение принтера большинством пользователей ассоциируется с печатью документа, а никак не с отделом оргтехники в компьютерном магазине. Вид открытой папки, выполненной в стиле Windows, дает понять, что пользователь, нажав на такую пиктограмму, сможет открыть какой-то документ. Однако, здесь разработчика пиктограммы может ожидать несколько "подводных камней". Во-первых, используя "говорящую", но не обладающую явно выраженным значением иконку, можно поставить пользователя в тупик: например, у разных людей изображение раскрытой книги может вызвать совершенно различные смысловые значения - "Обучение", "Библиотека", "Справочник" и т.д. Во-вторых, пользователь может быть не знаком с символикой, использованной на пиктограмме, в том аспекте, в каком его видит дизайнер. Одним из самых распространенных примеров является изображение чашечных весов, которые часто используются для разделов по юриспруденции, законодательству, адвокатуре.  Рис. 4: Степень понимания пользователей значения иконок меню научно-популярного Интернет-журнала "Мембрана": без дополнительного текста понять смысл пиктограмм достаточно сложно. Также необходимо помнить, что устоявшийся образ, признанный людьми в повседневной жизни и быту, не всегда будет подходить для его реализации в Интернете. Например, на одном западном веб-сайте посетителям была предоставлена возможность самим снимать небольшие видеоклипы. С этой целью дизайнеры имитировали стандартную панель управления видеомагнитофоном с соответствующими функциональными кнопками (пиктограммами). В том числе присутствовала кнопка начала записи, представленная в виде красного круга. Казалось бы, ассоциация с нужным действием налицо, однако, многие пользователи оказались в затруднительном положении. Разработчики сайта провели исследование и выяснили, что причиной затруднений с записью являлась та самая красная кнопка, которая определенной части пользователей больше напоминала кнопку остановки, нежели записи видеоклипа. ЭстетикаЛюдей всегда привлекает красивое, поэтому они предпочтут более красивую, более ярко выраженную пиктограмму иконке, выполненной на низком художественном уровне. Разумеется, о вкусах не спорят, и то, от чего без ума будет один пользователь, может вызвать недовольную мину у другого. Однако, стремление к четкому, ярко выраженному (необязательно яркому!), визуально привлекательному и стильному образу пиктограммы позволит получить дополнительное одобрение со стороны посетителей сайта.  Рис. 5: Пиктограммы каталога ресурсов рекламной системы "Бегун", безусловно, не оставят равнодушными пользователей Интернета. ОригинальностьК сожалению, многие разработчики под оригинальностью пиктограммы понимают совсем не то, чего хотел увидеть пользователь. В итоге появляются странные, плохо идентифицируемые, непонятные и просто нелепые иконки. Часть из них выглядит стильно и привлекает внимание, но никаких ассоциаций с предметом раздела сайта они не вызывают. Либо вызывают, но совершенно не те, на какие рассчитывал дизайнер.  Рис. 6: Вид панели представления услуг Интернет-портала и поисковой системы "Яndex": иконки нарисованы в стиле "pixel design", выглядят свежо и неординарно. Оригинальность пиктограммы - это свежий взгляд на устоявшиеся вещи. К примеру, изображение увеличительного стекла, которое большинство пользователей сопоставит с функцией поиска на сайте, может быть стандартным и невзрачным, а может быть выполнено с определенной долей дизайнерской фантазии. Разумеется, иногда стандартный вид иконки более "к лицу" самому сайту: значок архива в 99% случаев будет более узнаваем, если выполнен в виде стандартной пиктограммы WinZip. Резюме Разработка тематических пиктограмм для размещения на веб-сайтах - процесс не только творческий, но и психологический. В конечном итоге разработчику необходимо обработать множество вариантов, дабы отобрать один-единственный, наиболее удачный и понятный большинству пользователей. Сегодня пиктограммы - это неотъемлемый атрибут практически любого Интернет-проекта, требующий тщательной подготовки и заслуживающий не меньшего внимания, чем остальные компоненты веб-сайта. Статья опубликована в журнале CHIP Алексей Петюшкин |
|
| 2000-2008 г. Все авторские права соблюдены. |