Как бы далеко в изучении JavaScript мы не забрались, всегда остаётся что-то, к чему приходится вернуться. Вот и сейчас -- многие читатели пишут, что до програмирования им никак не добраться хотя бы потому, что пока не получается сверстать ту самую страничку, поведение которой впоследствии нужно будет программировать. А потому мы с вами сегодня поговорим о таблицах и об основном на сегодняшний день способе компоновки контента на веб-странице -- о табличной вёрстке.
Структура таблиц.
Быстренько напоминаю для тех, кто совсем ничего не помнит или не знает. Вся таблица заключается в контейнер <TABLE>, в котором находятся контейнеры <TR> (строки таблицы) и вложенные в них контейнеры <TD> (ячейки таблицы).
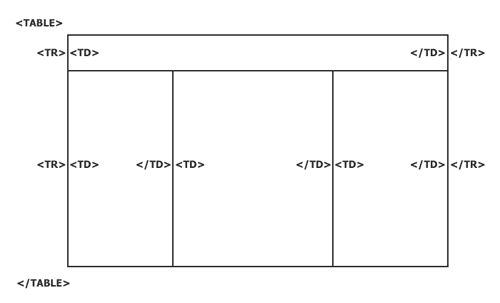
Внимательно читаем следующий код
<TABLE>
<TR>
<TD></TD>
</TR>
<TR>
<TD></TD>
<TD></TD>
</TR>
</TABLE>
и смотрим, как это будет выглядеть в натуре:
Не забывайте, что здесь полностью отсутствует информация о размерах ячеек и прочих атрибутах любой уважающей себя таблицы (о них мы поговорим чуть позже) -- я прописываю лишь голый костяк из вложенный друг в друга контейнеров.
Всё понятно? Я очень рад.
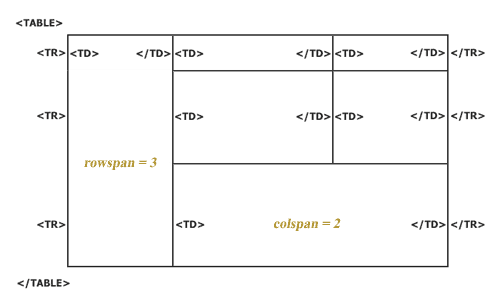
Теперь рассмотрим ещё один вариант кода. Почему-то наибольшее количество вопросов вызывают параметры ячеек colspan и rowspan, хотя, казалось бы, всё предельно просто.
<TABLE>
<TR>
<TD rowspan=3></TD>
<TD></TD>
<TD></TD>
</TR>
<TR>
<TD></TD>
<TD></TD>
</TR>
<TR>
<TD colspan=2></TD>
</TR>
</TABLE>
Параметр rowspan означает, что ячейка (<TD>), для которой он определён, займёт более одной строки в таблице (сколько именно -- определяется значением параметра), врезавшись в лежащие ниже строки и вырезав из них область, соответствующую ей по ширине. Colspan, соответственно, поступает так же со столбцами. Думаю, что у тех, кто внимательно рассмотрит приведённый ниже рисунок и сравнит его с кодом, вопросов не останется.
Теперь кратко опишем основные параметры, определяющие свойства составных частей таблицы.
Align.
Применяется к ячейкам: <TD>. Задаёт тип выравнивания содержимого по горизонтали. Варианты: left, right.
Valign.
Применяется к ячейкам: <TD>. Задаёт тип выравнивания содержимого по вертикали. Основные варианты: middle, top, bottom.
Width.
Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет ширину ячейки или таблицы. Единицы измерения: пикселы, проценты ширины контейнера, в котором находится объект.
Height.
Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет высоту ячейки или таблицы. Определяет высоту ячейки или таблицы. Единицы измерения: пикселы, проценты высоты контейнера, в котором находится объект.
Border.
Применяется в основном к самой таблице-контейнеру: <TABLE>. Задаёт толщину линий бордюра. Единицы измерения: как правило, пикселы. Установить толщину бордюра в 1 пиксел с помощью этого параметра невозможно, для этого используется специальная техника, о которой рассказано ниже.
Cellspacing.
Применяется к самой таблице-контейнеру: <TABLE>. Задаёт расстояние между ячейками таблицы. Единицы измерения: как правило, пикселы.
Cellpadding.
Применяется к самой таблице-контейнеру: <TABLE>. Задаёт расстояние между границей ячейки и её содержимым. Единицы измерения: как правило, пикселы.
Bgcolor.
Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет цвет фона ячейки или всей таблицы. Будучи заданным для конкретной ячейки, отменяет действие такого же параметра, определённого для контейнера, в котором находится объект.
Bordercolor.
Применяется к самой таблице-контейнеру: <TABLE>. Задаёт цвет бордюра.
Background.
Применяется к ячейкам: <TD> и самой таблице-контейнеру: <TABLE>. Определяет картинку, используемую как фон ячейки или всей таблицы. Будучи заданным для конкретной ячейки, отменяет действие такого же параметра, определённого для контейнера, в котором находится объект. Результат применения параметра существенно различается при просмотре страницы в разных браузерах. Возможны вариации способов заливки, регулируемые параметром background-repeat, задаваемым с помощью CSS.
top