
 |
Библиотека Интернет Индустрии I2R.ru |
||
Семантическая сеть, основанная на микроформатах
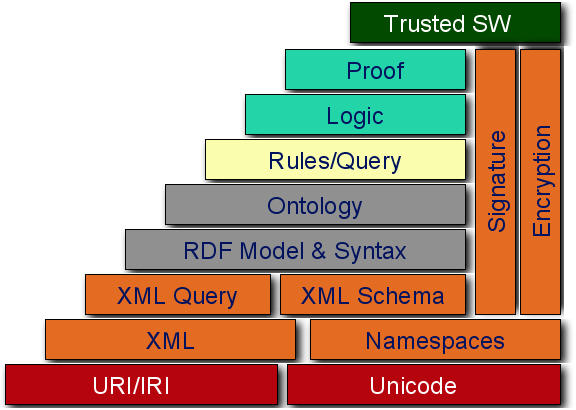
Многие разработчики наслышаны о концепции «семантическая сеть» пропагандируемой консорциумом W3C и лично Тимом Бернерс-Ли (носящим титул «Отец WWW»). Несмотря на детальную проработку концепции, ее продвижение идет с большим скрипом, по крайней мере, в потребительском сегменте интернета. Составляющими частями семантической сети являются, в частности, форматы RDF, XML, OWL. С их помощью можно детально описать смысл данных в структурированном виде, так, что одну и ту же информацию можно использовать в массе контекстов. Например, строить сервисы на базе доступного контента, строить новые сервисы на базе имеющихся сервисов и даже подсказывать поисковым системам, как лучше индексировать веб-страницу. В последнем случае, разработчик сайта может подсказать поисковой машине, что в интернет магазине продаются слесарные ключи, а не ключи от квартиры и не ключи, что бьют из-под земли. Похоже, по причине глобальности концепции она и не работает – реализовать ее можно по принципу «все или ничего» – как и любая глобальная инфраструктура, она требует огромных вложений денежных и людских. Несмотря на преимущества семантической сети, дикий HTML и несколько более благородный XHTML до сих пор царствует в интернете. Тем времением, революция подкрадывается с другой стороны. Многочисленные владельцы сайтов уже вовсю «склеивают» содержание разнородных сайтов с помощью микроформатов. Микроформаты – это внедренные непосредственно в HTML/XHTML-код данные (в определенном формате), определяющие семантику содержания страницы сайта. Так как вариантов содержания может быть сколько угодно, то и вариантов микроформатов может быть бесконечное количество. Однако, имеется контент, кочующий от сайта к сайту: картинки, персональные данные, теги (они же метки, ярлыки), описания событий, резюме, ссылки на «соседние» сайты, и так далее. Любые внешние ресурсы (и не только сайты, но и автономные приложения) могут автоматически «переваривать» значащую для них информацию и на основе нее создавать собственные сервисы. Пример – сервис BaseCamp, которым мы пользуемся внутри UIDesign Group. Имеется возможность с помощью микроформата iCalendar связать раздел Milestones с внешними сервисами-календарями. То есть, при создании критической даты внутри BaseCamp автоматически будет создаваться соответствующее событие в Mozilla Calendar или Google Calendar. Помешать использованию микроформатов могут бизнес ограничения – не всякий владелец сайта захочет поделиться контентом с конкурирующим ресурсом. Но в данной статье эта тема не рассматривается. Фактически, без управляющей роли консорциума W3C быстрыми темпами развивается система микроформатов и сеть сайтов связанных друг с другом на их основе. Преимущество микроформатов в том, что они основываются на базе классического HTML (фактически на базе сложившейся инфраструктуры) – это значительно упрощает их техническую реализацию. Другое сильное преимущество в том, что применять их можно прямо сейчас. Недостатком же является отсутствие единого центра разработки микроформатов – это усложняет принятие рынком того или иного формата. Осторожным владельцам сайтов приходится ждать, пока не выделиться самый популярный вариант того или иного формата, чтобы начать им пользоваться. Появление сайтов, подобных Microformats вселяет надежду, что скоро возникнет организация-лидер разработки микроформатов, возможно, это будет тот же W3C. На данную тему существует достаточно много статей на английском и русском языках, вот некоторые из них:
Материалы по теме:
|
|
| 2000-2008 г. Все авторские права соблюдены. |