
 |
Библиотека Интернет Индустрии I2R.ru |
||
WWW-редактор: больше, чем просто HTMLДля создания Web-страниц необходимы знания, талант и хороший инструмент. Талант дается нам от рождения, знания приходят в результате долгого и упорного труда, но выбрать правильный HTML-редактор можно и нужно в самом начале карьеры Web-мастера.
Сегодня Интернет уже не тот, каким он был лет пять назад. Если вы помните, в те годы высшим шиком считались сайты, разделенные на массу фреймов и украшенные незамысловатой GIF-анимацией. Для доказательства своего мастерства создателю узла достаточно было всего лишь добавить динамическое меню и пару Java-апплетов. Сегодня же многое изменилось. Сеть стала серьезнее, степеннее и профессиональнее. Моду в Интернете теперь задают не многочисленные домашние странички энтузиастов, а крупные корпоративные сайты, над созданием которых трудятся опытные программисты и дизайнеры. Производители софта оперативно отреагировали на изменившиеся потребности и выпустили на рынок новое поколение инструментов для разработки Web-узлов. По большому счету термин «HTML-редактор», появившийся на заре эры Интернета, уже не описывает данную категорию программ в полной мере. Для создания качественного сайта мало составить грамотный HTML-код. Все больше внимания уделяется управляющим сценариям, выполняющимся на Web-сервере, а также мультимедийному содержанию, включая аудио- и видеотрансляцию, интерактивную анимацию и т. п. Современный пакет для Web-строительства, как правило, содержит в себе все необходимые средства для их реализации. Еще одна задача, которую помогают решить подобные программы, заключается в управлении действующим Web-узлом (публикация новых материалов или редактирование имеющихся) без остановки сервера и физического переноса обрабатываемых документов на компьютер администратора. Мы протестировали несколько наиболее популярных в профессиональной среде пакетов для разработки сайтов. Для каждой из программ определялась целевая аудитория, доступность широким массам пользователей по цене и сложности освоения. Также были рассмотрены функциональные возможности: наличие и особенности режимов визуального создания Web-страниц и текстового редактирования; поддержка современных технологий и стандартов, широко использующихся в Сети; варианты автоматизации труда программиста и администратора сайта. Кроме того, мы проверили, какие справочные или учебные пособия прилагаются к тому или иному пакету.
Adobe GoLive 5.0
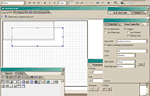
GoLive 5.0 — далеко не первая попытка знаменитой компании Adobe утвердиться на рынке средств разработки Web-страниц. Еще на заре эры «интернетостроения» под ее торговой маркой выпускалось семейство HTML-редакторов PageMill. Нельзя сказать, что они чем-то особенным выделялись на фоне других инструментов того времени, но достойную конкуренцию MS FrontPage, стремительно набиравшему тогда популярность среди новичков-энтузиастов, программа какое-то время составляла. Сегодня же перед нами продукт совершенно иной категории. Это пакет, обладающий не только огромным количеством возможностей, но и, что примечательно, предельной простотой их применения. Заметна общая ориентированность GoLive 5.0 на тех людей, которые, скорее, предпочитают красивый дизайн невидимым на поверхности механизмам, обеспечивающим работу сайта.
Визуальный редактор GoLive 5.0 на все 100% оправдывает свое название: большинство операций производится в нем не просто в режиме WYSIWYG (визуальный режим работы), чем сегодня трудно кого-либо удивить, а методом drag-and-drop! Для этого на экране присутствует открытая по умолчанию панель «Объекты» (Objects). А в ней — девять закладок, содержащих наиболее часто используемые Web-мастерами элементы оформления страниц. К их числу относятся базовые (basic — таблицы, картинки, фрагменты сценариев, апплеты Java и т. п.), продвинутые (smart — ролловеры, получение переменных окружения от посетителя узла и т. д.), объекты форм (forms — поля ввода, кнопки и др.), параметры заголовка страницы (head — различные служебные теги этого раздела), фреймы (frames — полтора десятка уже существующих наборов фреймов), инструменты управления сайтом (две закладки — site и site extras,— содержащие информацию о структуре каталогов, доступных шаблонах и т. п.), а также зарезервированная закладка для объектов пользователя. Довольно странно, что в отдельную группу вынесли набор элементов, использующих Quick Time. По всей видимости, это было сделано с расчетом на аудиторию пользователей Macintosh, вынужденных удовлетворять свои потребности в мультимедийной информации при помощи только этой технологии. Для позиционирования объектов на странице применяется невидимая сетка (layout grid), представляющая собой таблицу. Кроме визуального компоновщика, GoLive 5.0 предлагает четыре другие настройки рабочего пространства. В их число входят средства обработки кода и набора фреймов, окно предварительного просмотра, а также крайне интересный элемент — «упрощенный редактор» (HTML Outline Editor). Это нечто среднее между текстовым и визуальным редакторами: вся страница представляется в виде иерархических объектов, в которых на лету можно менять параметры. Создавать с его помощью страницы нельзя, а вот вносить оперативные изменения — без проблем. Тут же, говоря о редактировании кода, стоит упомянуть о работе GoLive 5.0 со скриптами. Программа самым активным образом поддерживает технологию ASP (вплоть до автоматической генерации сценариев в модуле Dynamic Link) и язык JavaScript (включая собственный отладчик и другие вспомогательные средства).  Менеджер сайтов у Adobe не слишком прост, но достаточно функционален. Со средствами для создания и управления целыми Web-сайтами разработчики GoLive 5.0, пожалуй, немного перестарались. Если простые и доступные инструменты верстки отдельных страниц сможет использовать даже человек, не имеющий реального опыта Web-строительства, то в огромном количестве настроек узла заблудится и бывалый профессионал. Тут же следует отметить и довольно скудную справочную систему, которая, конечно, излагает все основы работы с GoLive 5.0, но в столь сжатой и сухой форме, что многое приходится осмысливать самостоятельно. Также к программе не прилагается каких-либо пособий по HTML, языкам написания сценариев или серверным технологиям. Кое-что пользователь найдет в онлайновых руководствах на сайте Adobe, ведь не обращаться же к Интернету по каждому возникающему вопросу?! Из оригинальных возможностей пакета хочется отметить функцию 360Code. Это средство призвано автоматически следить за сохранностью написанного HTML-кода в режиме коллективной работы, когда одна и та же страница последовательно импортируется различными Web-редакторами, в том числе и текстовыми. Кроме гипертекста, 360Code сохраняет в первозданном виде сложные по синтаксису конструкции, например, задействованные в XML, ColdFusion, FileMaker и т. п. Для достижения максимального эффекта разработчики GoLive 5.0 советуют использовать свою программу в связке с другим продуктом Adobe — ImageReady. Существует возможность привязки к HTML-странице файлов Photoshop и Illustrator, но функциональность этого механизма ограничена и о подлинной интеграции GoLive 5.0 с другими программами Adobe речь идти не может. Цена пакета — $280. IBM Homepage Builder 6.0
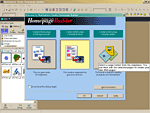
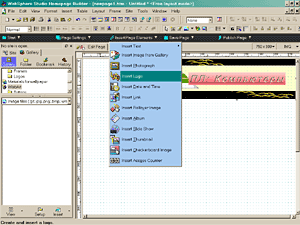
Мало кому известен тот факт, что буквально до последнего времени крупнейшим производителем программного обеспечения самого различного плана являлась не Microsoft и не Symantec, а родоначальница самой компьютерной отрасли IBM. На отечественном рынке продукты компании никогда не были широко распространены, и поэтому многие заслуживающие внимания пакеты проходили мимо нас. Homepage Builder из их числа. Практически неизвестная для нас программа, как оказалось, не только не отстает от большинства конкурентов, но и обладает рядом ярких индивидуальных качеств. Примечателен и тот факт, что Homepage Builder не ориентирован на какую-то определенную группу пользователей, благодаря продуманной архитектуре редактор будет одинаково полезным и новичку, и знатоку.
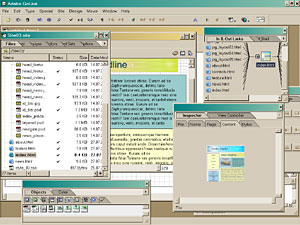
После запуска программы сразу бросается в глаза явно перегруженный интерфейс. Панели инструментов, плавающие строки меню, открытые библиотеки доступных компонентов и тому подобные детали занимают чересчур много места на экране, оставляя слишком мало свободного пространства для самого главного окна, в котором, собственно, и редактируется страница. Впрочем, рабочее пространство можно настроить на свой вкус, существенно расширив полезную зону. Визуальный редактор Homepage Builder поддерживает два режима работы. Первый, рассчитанный прежде всего на новичков, называется «Свободной раскладкой» (Free Layout). Здесь пользователь просто помещает необходимые ему элементы на редактируемую страницу, не заботясь о том, как их расположить относительно друг друга. Программа же автоматически создает для каждого нового объекта свой слой; таким образом, по мере усложнения контента документ становится все объемней. Для продвинутых пользователей существует второй режим, называемый «Стандартным». Выбрав его, вы редактируете страницу в традиционном стиле, а также получаете доступ к исходному коду.  Многие операции в Homepage Builder максимально автоматизированы. Например, с помощью этого инструмента за несколько секунд вы сможете создать собственный логотип. Надо отметить, что Homepage Builder всеми силами стремится выполнить за пользователя всю работу самостоятельно. Даже DHTML-код она вполне корректно вносит в тело страницы! Однако порой и ее возможностей оказывается недостаточно. В этом случае вызывается встроенный редактор сценариев. Этот модуль поддерживает языки JavaScript и VBScript. Такие технологии, как PHP, ASP и т. п., в Homepage Builder не используются. Нет здесь и средств для написания CGI-сценария. Однако вместе с пакетом поставляется солидный набор готовых наиболее распространенных и полезных скриптов. Что же касается ручного исправления HTML-кода, то в стандартном режиме эта функция доступна пользователю в любой момент. Homepage Builder предусматривает разработку не только отдельных страниц, но и целых Web-узлов. При запуске Мастера создания сайтов программа проведет пользователя через несколько интуитивно понятных шагов. Однако в этом случае результат работы будет прост и незамысловат. Более практично делать структуру сайта вручную, а после проверять по ней целостность документов и ссылок. К сожалению, более продвинутых средств управления узлом в Homepage Builder нет. А вот уровень интеграции пакета заслуживает похвалы: вместе с Homepage Builder пользователю предлагается несколько полезнейших сопутствующих утилит: AnimatedGif Designer для создания GIF-анимации, ftp-клиент File Transfer, редактор Web-графики WebArt Designer и даже программа для видеомонтажа WebVideo Studio. Признаться, столь комплексного решения для разработки Web-узлов мы не встречали ранее. Стоимость полного пакета составляет $100. Macromedia Dreamweaver 4
Macromedia Dreamweaver 4 — не самый «свежий» из рассматриваемых в нашем обзоре продуктов. Он был выпущен еще в 2000 г., однако с тех пор не только не уступил своих позиций конкурирующим программам, но и продолжает привлекать к себе все новых и новых поклонников. Одним из залогов успеха является свойственная всем продуктам компании Macromedia продуманность дизайна и максимально функциональное наполнение. В данном случае мы имеем дело с такой средой разработки Web-документов, которая не пугает своей навороченностью новичков, и в то же время отвечает самым высоким требованиям профессионалов. Впрочем, ориентирован Macromedia Dreamweaver 4 скорее на вторых: пакет предполагает комплексное создание целого Web-сайта с возможностью публикации богатого мультимедийного контента.
Macromedia Dreamweaver 4 интересен гибкостью выбора режима редактирования. В то время как многие другие программы позволяют в каждый момент времени работать либо в визуальном компоновщике, либо в редакторе исходного кода, Dreamweaver предлагает на выбор один из них или отображение и текстового, и WYSIWYG-режима на экране одновременно. Фактически это дает пользователю контроль за корректностью автоматического описания тегами HTML совершаемых визуальных операций. Впрочем, сразу оговоримся, никаких проблем с интерпретацией у Dreamweaver 4 нет. Иногда графический режим оказывается совершенно необходим: многие специфические операции в программе выполняются при помощи так называемых раскладок (Layout), которые в зависимости от конкретной задачи могут превращаться в невидимые таблицы, слои и т. п. Рисуются же раскладки на странице «от руки», т. е. вам необходимо только очертить курсором нужную зону в произвольном месте, а редактор всю остальную работу сделает за вас сам. Разумеется, это гораздо проще, чем задавать координаты вслепую в текстовом режиме. Другое дело вносить коррективы: достаточно выделить курсором какой-то элемент в визуальном окне, как в текстовом фокус сместится на описывающие его строки. Текстовый редактор в свою очередь годится не только для ручного ввода или правки HTML-тегов, но и для работы над документами иных форматов, отличных от стандартного гипертекста. В первую очередь речь идет, конечно же, о различных скриптах, без которых сегодня уже не обходится ни один серьезный Web-узел. Наибольшей популярностью в массах по-прежнему пользуются выполняемые на клиентской стороне сценарии на языке JavaScript. На этот случай в Macromedia Dreamweaver 4 предусмотрено несколько полезных функций: меню для навигации по функциям пользователя, собственный встроенный отладчик скриптов и т. п. Помимо JavaScript, программа «знакома» и с другими средствами написания сценариев: PHP, ASP и, само собой, с фирменной технологией Macromedia ColdFusion. Вместе с тем полной поддержки этих языков вы не найдете. Так, Dreamweaver 4 не умеет осуществлять синтаксический анализ и выполнять автоподстановку. Для разработки же мощных серверных Web-приложений Macromedia предлагает другие пакеты.  Один из наиболее примечательных инструментов Dreamweaver — рисование произвольных «ячеек», в которых будет размещен контент. Режим «Карта сайта» (Site Map) служит для наглядного представления всей структуры создаваемого Web-узла: задействованных в нем HTML- и иных файлов, связей между ними, иерархии каталогов и т. п. По умолчанию пользователю предлагается смешанный режим просмотра, при котором зависимости между страницами отображаются в форме графической блок-схемы, а перечень объектов доступен из соседнего окна. Для не слишком сложных сайтов подобная наглядность полезна. Однако в том случае, когда разработчик начинает активно использовать альтернативные средства навигации или даже компоновку модульных страниц, все преимущества визуального графика теряются. Кроме всего прочего Macromedia Dreamweaver 4 может легко и быстро разместить на создаваемых страницах разнообразные сложные объекты, в том числе импортированные из других программ. Для упорядочивания работы с документами, изобилующими такими вставками, служит специальный инструмент — панель «Инвентарь» (Assets). На нее попадает и классифицируется по категориям все, что вы добавляете не только на текущую страницу, но и данные по всему проекту в целом. Быстро найти с ее помощью необходимый рисунок, мультимедийный клип или URL не представляет никаких сложностей. Dreamweaver 4 вполне самодостаточен для создания продвинутого механизма работы сайта, но в том случае, когда необходимо насыщенное графическое оформление или связь с базой данных, приходится прибегать к помощи других программ. Поэтому пакет тесно интегрирован с продуктами компании Macromedia, в первую очередь с редактором Web-графики Macromedia Fireworks. Компания Macromedia всегда славилась подробными интерактивными справочными системами и учебными курсами, прилагаемыми к ее программам. Dreamweaver 4 в этом отношении не только не стал исключением, но и шагнул дальше: помимо стандартного набора уроков, в пакет включен полный справочник по языкам HTML и JavaScript и по таблицам стилей от знаменитого издательства O’Reilly (на протяжении многих лет IT-специалисты всего мира пользуются их пособиями с литографиями животных на обложке и даже при ссылке на ту или иную книгу обычно говорят: «Почитай об этом „верблюде“»). Цена программы — $250. Macromedia Homesite 5.0
На первый взгляд может показаться странным, что одна компания выпускает одновременно два Web-редактора, как бы конкурируя сама с собой. Однако Dreamweaver 4 и Homesite 5.0 настолько отличаются друг от друга, что говорить об одной и той же аудитории пользователей не приходится. К тому же пакет Homesite достался Macromedia в наследство от другой фирмы, Allaire, в результате слияния компаний в прошлом году. К этому моменту ряды поклонников Homesite были более чем многочисленны, и новый держатель прав принял разумное решение продолжить поддержку программы. Тем более что ориентирован данный редактор на профессионалов Web-программирования, проводящих львиную долю времени за отладкой кода. Проще говоря, Homesite 5.0 вообще не позиционируется как средство визуальной разработки.
Сказанное выше следует понимать буквально. В Homesite 5.0 вы не найдете привычного многим WYSIWYG-редактора, в котором прямо на «лист» будущей страницы наносятся различные элементы ее оформления. Вся работа здесь сводится к написанию кода, стоящего за видимым представлением сайта (не только HTML, но и скриптовой поддержки). Таким образом, если вас пугает работа вслепую (конечно, в пакет встроены средства для локального просмотра создаваемых страниц, да и внешний браузер вызывается без проблем, но это все-таки не привычный WYSIWYG), то Homesite 5.0 определенно не для вас. В том же случае если вы свободно ориентируетесь в гипертекстовых и скриптовых языках, Homesite 5.0 найдет, чем порадовать. Действительно, текстовый редактор программы является одним из наиболее продвинутых в своем классе. Конечно, здесь подсвечиваются лексические объекты, расставляется табуляция и т. п. Этим трудно кого-либо поразить. Более интересно другое. Многочисленные панели инструментов (которые, кстати, настраиваются под нужды конкретного пользователя) позволяют быстро набирать исходный код будущей страницы практически без помощи клавиатуры, а внутренний анализатор проверяет корректность документа. В большей или меньшей степени программа автоматизирует работу программистов, использующих следующие языки и стандарты: HTML, XHTML, VTML, ColdFusion, Java (а также теги JRun), JavaScript, JavaServer Pages, ASP — и специальные языки разметки для мобильных и беспроводных устройств: Handheld Device Markup Language (HDML) и Wireless Markup Language (WML). Таким образом, приобретая редактор Homesite 5.0, пользователь получает средство разработки не только для Web, но для куда более широкого спектра клиентских программ и платформ.  Homesite 5.0 изобилует огромным количеством полезных инструментов, но при этом запутаться в них практически невозможно. Управление создаваемым сайтом выполнено на очень высоком уровне. Хотя Homesite 5.0 не предлагает визуальных моделей с условными обозначениями связей между отдельными файлами, это компенсируется продвинутыми менеджерами папок, ftp-клиентом, интегрирующимся в Проводник Windows, и возможностью работать одновременно с несколькими хранилищами документов, в том числе и с удаленным сервером. Кроме того, программа предлагает средства для автоматического обновления публикуемых страниц. Из особенностей Homesite 5.0 хочется выделить полномасштабную поддержку перспективного языка XHTML, зачастую отсутствующую в других пакетах этого класса, а также фирменную технологию Codesweeper. Последняя предназначена для автоматического форматирования созданного документа в зависимости от выбранного стандарта. Обработанные таким образом страницы могут импортироваться без риска потери функциональности. Так как Homesite 5.0 не обладает собственными средствами обработки графики, в пакете предусмотрены функции вызова и обмена с другими программами Macromedia, в первую очередь — Dreamweaver и Fireworks. Отдельную похвалу заслуживает встроенная в пакет справочная система: здесь содержится не только исчерпывающий учебник по работе с самим редактором, но и подробные пособия по HTML, VTML, HDML и WML. Homesite 5.0 намного дешевле многих аналогичных программ: его цена — $85. Microsoft FrontPage 2002
Редактор FrontPage давно известен пользователям персональных компьютеров. Первая версия программы вышла еще в 1997 г. и стала значительной вехой на пути «демократизации» Интернета: большинство выпускавшихся в то время программ ориентировалось на знатоков языка HTML и мало чем могло помочь новичку. FrontPage же, напротив, сразу предложил своим пользователям полностью визуальную среду разработки с интуитивно-понятными инструментами. Другое дело, что интерпретатор, призванный транслировать действия человека на язык HTML, поначалу не отличался корректностью работы и создаваемые страницы таили в себе массу ненужного, а порой и ошибочного кода. Впрочем, так или иначе, но они работали и многие тысячи энтузиастов Интернета внесли свою лепту в строительство Всемирной паутины именно с помощью FrontPage. Последняя же версия пакета является мощным средством для разработки Web-узлов.
Основное место в FrontPage всегда занимал визуальный редактор. Разработчики из Microsoft не стали отходить от традиции и на этот раз (не зря именно графический режим называется Normal). Эта часть программы доведена почти до совершенства, а по своей простоте доступна и человеку с нулевым опытом работы с Web-страницами. На панели инструментов в верхней части экрана выбирается нужный компонент, по щелчку мыши он создается в месте, указанном курсором, и при необходимости открывается диалоговое окно для настройки его свойств. Вот только объектов на первый взгляд очень мало! Таблица, картинка, гиперссылка — неужели это все? К счастью, нет! За неприметной с виду кнопкой «Web Component» скрывается множество по-настоящему интересных и полезных инструментов, начиная от традиционной бегущей строки до сложных систем навигации по сайту и средств сопряжения с Microsoft Office. Большой набор готовых шаблонов позволяет быстро задать нужный внешний вид будущей страницы, а таблицы стилей — распространить его на все документы узла. Текстовый редактор в FrontPage 2002 присутствует, и этим сказано все. Работать в нем можно, но удобства сравнимы разве что со стандартным Блокнотом Windows. На элементарном уровне присутствует подсветка тегов HTML (правда, куда менее продвинутая, чем в предыдущих версиях программы) и функция автоматического форматирования кода по шаблонам XML. Это хорошо, но явно недостаточно для полноценной разработки. Отсутствует проверка по умолчанию синтаксиса, нет подстановки лексем, встроенных средств отладки сценариев. Для написания скрипта вообще предлагается воспользоваться внешней утилитой Microsoft Script Editor. ASP-код, родная технология Microsoft, поддерживается на крайне низком уровне, а все прочие платформы в FrontPage 2002 вниманием не удостоены вообще.  Вот так красиво выглядит помещенная при помощи FrontPage 2002 ссылка на удаленный сервис. Средства управления проектом или Web-узлом, напротив, порадовали. Графический интерфейс помогает нагляднее представить себе сложную структуру образующих сайт папок и файлов, а контроль версий документов осуществляется на двух уровнях: либо через встроенный в FrontPage 2002 специальный механизм, либо за счет подключения проекта к серверу Microsoft Visual SourceSafe. При администрировании удаленного узла на всех этапах, начиная с публикации проекта, широко используется фирменный интерфейс MS FrontPage Extensions. Он зачастую помогает упростить и автоматизировать ряд выполняемых задач, но в свою очередь накладывает ограничения на список поддерживаемых Web-серверов. Есть в FrontPage 2002 и своя «изюминка». В наборе доступных для внедрения в страницу элементов присутствуют такие необычные объекты, как прогноз погоды MSNBS, монитор фондового рынка MoneyCentral, географическая карта с Expedia и т. п. Конечно, на самом деле это всего лишь ссылки на сервисы, выполняемые на удаленном сервере, однако ни функциональность, ни привлекательность их от этого ничуть не страдают. FrontPage 2002 поддерживает и все популярные Web-расширения Microsoft Office, что позволяет максимально облегчить совместную деятельность участников рабочих групп, а также обеспечивает оперативную публикацию информации в локальной сети и Интернете. Каких-либо полезных обучающих курсов и т. п. к пакету не прилагается, а встроенная справочная система отличается нехарактерной для Microsoft бестолковостью и неупорядоченностью. Microsoft InterDev 6.0
Формально InterDev не является HTML-редактором: Microsoft позиционирует в этом качестве более простой и понятный FrontPage. InterDev же в свою очередь является составной частью основного у Microsoft пакета для разработки приложений — Visual Studio. В частности, это заметно по отсутствию у программы собственного интерфейса, роль которого заменяет интегрированная среда. Тем не менее InterDev самым активным образом применяется для создания Web-узлов самого различного масштаба вплоть до корпоративных. Его можно использовать как самостоятельный продукт, хотя максимальную эффективность в работе с InterDev удается достичь в тесной интеграции с другими частями пакета.
Будучи в первую очередь инструментом для программиста, InterDev отличается мощным текстовым редактором. Однако в отличие от того же Homesite здесь присутствует и полноценный графический режим для визуальной компоновки элементов страницы. Это обусловлено и специфическим подходом Microsoft к стратегии разработки Web-узлов: по мнению компании, сайт должен собираться, как детский конструктор, из заранее подготовленных «кирпичиков». Задача же Web-программиста сводится лишь к заданию их параметров и в какой-то мере наглядному оформлению. На роль же базовых модулей выдвигаются элементы управления ActiveX (большой набор их поставляется вместе с пакетом, а если его окажется мало, то всегда можно приобрести у третьих производителей дополнительные или написать нужные самостоятельно). При включенной поддержке ActiveScripting по модульному принципу удается собрать сколь угодно сложные механизмы. InterDev ориентирован на единственно признаваемую Microsoft технологию ASP. Любителям других платформ (PHP, ColdFusion и т. п.) придется писать код вслепую. В случае же использования Active Server Pages программа сама производит отладку, синтаксический анализ кода и другие необходимые при работе процедуры. Выше всяких похвал выполнена привязка кода к объектной модели документа: достаточно выбрать на панели слева объект и его свойства, как InterDev автоматически вставляет в тело страницы шаблон функции. Благодаря этому, на создание полноценной ASP или DHTML-страницы тратится минимум времени.  Главный упор разработчики из Microsoft делают на доступ к данным. При помощи Visual InterDev Web-узел превращается в полномасштабную информационную систему. Поскольку InterDev оперирует масштабами целых Web-узлов, в него заложена мощная поддержка структуры создаваемого сайта. В программу включен общий шаблон, автоматически копирующийся в каждый вновь создаваемый проект. Он подразумевает использование на узле описанных выше технологий, но в то же время позволяет настраивать практически все элементы сайта в зависимости от конкретных нужд. Переключение локального и мастер-режима позволяет работать как на своем компьютере, так и непосредственно на удаленном сервере. Как уже говорилось, в полном масштабе удобство работы в InterDev почувствуют те, кто создает сложные Web-узлы с применением других средств Microsoft. В первую очередь это касается баз данных: технология OLEDB позволяет подключиться практически к любому существующему источнику, а стандартный интерфейс доступа ADO, реализованный в виде ActiveX-элементов, избавляет от необходимости вручную писать соответствующий код. В принципе налицо полная интеграция InterDev с большинством продуктов из пакетов Microsoft Visual Studio и Microsoft BackOffice. К недостаткам данного пакета можно отнести отсутствие инструментов для работы с деталями графического оформления создаваемых страниц, так что в этом отношении пользователю придется полагаться на другие продукты. К тому же редактор полностью лишен учебной и справочной информации. Чтобы получить доступ к таковой, вам потребуется установить на компьютер пакет MSDN. И наконец, InterDev довольно дорог, стоит он $480.
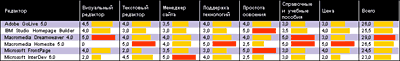
Подведение итоговПобедителем в сегодняшнем тестировании, безусловно, является пакет Macromedia Dreamweaver 4.0. Причиной этому стала его всесторонняя проработанность, богатство возможностей и простота освоения. Также плюсом программы являются подробная справочная система и глубокая интеграция с другими продуктами Macromedia, ориентированными на создание Web-графики. Dreamweaver 4.0 с уверенностью можно порекомендовать пользователям с самым различным опытом разработки Web-узлов.  Сводная таблица результатов тестирования в баллах. Впрочем, выбор инструмента зачастую зависит от конкретной задачи. Если ваша цель — создание мощного механизма сайта с активным участием серверной стороны (например, Интернет-магазина или автоматической службы Web-форумов), то вас должны заинтересовать продвинутые возможности таких программ, как Macromedia HomeSite 5.0 и Microsoft InterDev 6.0, с помощью которых вы в короткие сроки получите серьезный и надежный инструмент для коммерческих нужд. Наконец, новичкам в занимательном деле создания Web-страниц более всего подойдет IBM WebSphere Studio Homepage Builder, который будет постепенно открывать для них тайны профессионального Web-дизайна. Юрий Анищенко |
|
| 2000-2008 г. Все авторские права соблюдены. |