
 |
Библиотека Интернет Индустрии I2R.ru |
||
|
Сравнение видов туалетной Бумаги www.bereg.net.
Основы web-дизайна. Эскизы. Разработка эскиза
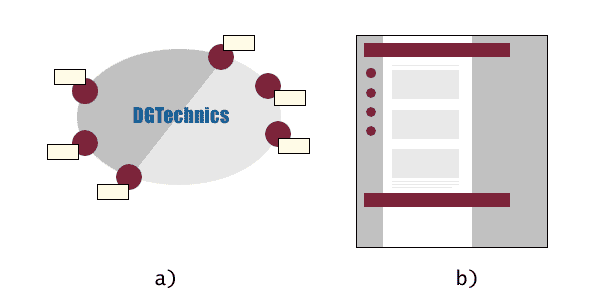
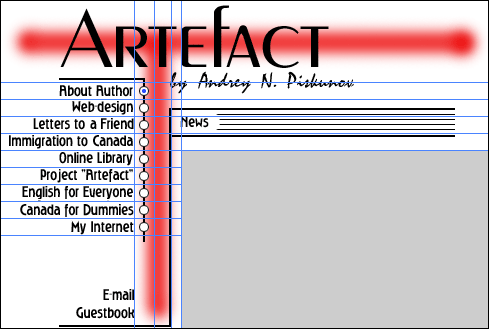
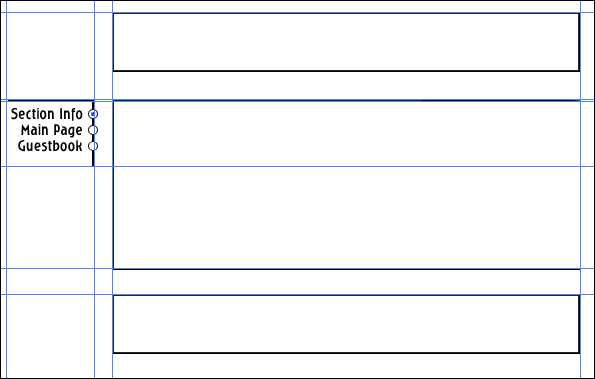
С чего начать рисование эскиза?Начать нужно с предположения, что заказчик может отвергнуть ваш рисунок без объяснения причин. Ну, не нравится ему, и всё! Вообще говоря, по статистике только 6 процентов взрослого населения способны внятно и аргументированно объяснить свои пристрастия и антипатии. Заказчик может просто не переносить зелёный цвет, и вы с этим ничего не поделаете. Лучше, правда, если вы узнаете об этом заранее. Именно поэтому эскиз может быть единственным только в том случае, если вы работаете на себя, любимого. Лучше всего нарисовать три варианта, отличающиеся, компоновкой материала и цветовой гаммой. Поступив так, вы дадите возможность клиенту выбор: «цвет, как на первом эскизе, текст чуть крупнее, чем на втором, но тем же шрифтом, и надо куда-то прилепить вот ту красивую картиночку с третьего». Принеся единственный эскиз, вы рискуете нарваться на «нет, что-то не то... не знаю, что именно, но мне не нравится!», и всё можно начинать сначала. Предположим, что сайт, который вам предстоит построить, должен содержать много текстовой информации. На первой странице клиент желает разместить «что-то особенное». Что это нам даёт? Так как опыта у нас с вами пока что кот наплакал, попробуем пойти по пути наименьшего сопротивления. Посмотрите на приведённый ниже рисунок.  Ничего оригинального, правда? И тем не менее из таких набросков тоже можно сделать конфетку. Давайте остановимся на этом рисунке поподробнее: представьте себе, что это реальные эскизы, уменьшенные настолько, что всех деталей просто не видно. Часть «а» представляет собой так называемый splash-screen. Достаточно часто бывает так, что все страницы сайта имеют примерно один и тот же вид, но в нашем случае заказчику хочется разнообразия, которое мы ему и предоставим. Понятно, что на месте серого овала должна быть какая-то оригинальная картинка, на худой конец грамотно выполненный коллаж, имеющий непосредственное отношение к роду деятельности клиентской фирмы. Здесь вы видите только общий контур, который можно изменить тысячью способов. В середине овала располагается логотип, окружённый какими-то пиктограммами с названиями разделов. Теперь замените овал вашим коллажем, нарисуйте оригинальные картинки, соответствующие тематике разделов, подберите шрифт... результат будет совершенно не похож на приведённый выше рисунок, но идея сохранится. Добавлю, что на splash-screen'е обычно даётся описание авторских прав и/или имя студии или дизайнера. Второе -- далеко не всегда. Теперь перейдём к части «b», прототипу страниц второго уровня. Поскольку текст является главной частью содержания таких страниц, полоса с ним должна быть в центре композиции. Слева может разместиться панель навигации, сверху и снизу, например, баннеры. Правая часть остаётся незадействованной, её увидят только владельцы мониторов с большим разрешением. И снова -- даже если оставаться в рамках изображенной схемы -- есть возможность выбора: цветов, вида кнопок, оформления иллюстраций, если таковые имеются, разделителей блоков текста и чего угодно ещё. Придумайте ещё несколько вариантов. И если даже они будут отличаться друг от друга только цветом, можно будет СРАВНИВАТЬ, и соответственно у вас -- или у заказчика -- появится отправная точка, что-то, от чего можно будет оттолкнуться при дальнейшем обсуждении. Приступив к эскизу, не увлекайтесь детализацией: пусть первый набросок (желательно на бумаге, а не в Фотошопе) будет не подробнее тех, которые нарисовал я. Чрезвычайно важно увидеть всю композицию целиком, и тогда придёт понимание того, какие цвета лучше подобрать, какими сделать контуры элементов, нужна ли симметрия и геометричность. Не стану скрывать, описание одного из возможных подходов вышло довольно-таки убогим, но иначе и не могло быть: человека можно научить перегонять с место на место пикселы в Фотошопе, но даже самый первый шаг в дизайне он может сделать только сам, и первый же самостоятельно сделанный эскиз даст вам чувство уверенности в своих силах. Но не расслабляйтесь: нет гарантии, что первый же ваш шедевр удастся перевести в HTML. ;-) Техника выполнения эскизаСоздавая в Фотошопе новый файл для эскиза, правильно выберите параметры этого файла, изменить их позже будет значительно труднее или просто невозможно при условии сохранения качества картинки. До начала работы загляните в пункт меню File | Preferences. В разделе Display & Cursors установите тип курсора Brush Size для Painting Cursors и Precise для Other Cursors. Если этого не сделать, с функциями наподобие Crop будет затруднительно работать. Установите разрешение 72 точки на дюйм, этот параметр является стандартным для веб-графики. Если вы захотите создать эскиз с разрешением 600-800 точек на дюйм (такой подход часто встречается у дизайнеров, привыкших работать с печатью) и перед сохранением его в нужном формате уменьшить разрешение до требуемого, имейте в виду, что из этого ничего не выйдет: качество картинки будет безвозвратно потеряно. Фотографические изображения после этой процедуры могут сохранить приемлемое качество, но все построения, основанные на графических примитивах, погибнут. Выбирая размер картинки, принимайте во внимание разрешение экранов посетителей сайта (если вы работаете при 1600х1200, это ещё ничего не значит: обязательно посмотрите, как выглядит ваш рисунок при меньшем разрешении). Минимальной величиной, которую стоит принимать в расчёт, на сегодняшний день является разрешение 800х600, соответственно с вычетом правой полосы прокрутки ширина рабочей области эскиза должна быть не более 750-ти пикселов. Вертикальный размер для начала сделайте равным 500 пикселам. Понятно, что реальная высота страниц с текстом может быть значительно больше, но для тестового параграфа, призванного показать, как будут выглядеть заголовки, собственно текст и все обрамляющие его элементы дизайна, этого достаточно. Если вы делаете эскиз сплэш-скрина или любой другой страницы, которая должна уместиться в рабочую область браузера без полос прокрутки, этого даже слишком много... что, впрочем, касается и ширины. Начиная работу над эскизом, подумайте о том, какого цвета будет фон страницы. Я рекомендую залить этим цветом основной слой (background) рабочего файла в Фотошопе и все дальнейшие построения проводить на расположенных выше дополнительных слоях. Ни в коем случае не сливайте слои до того, как совершенно уверитесь в том, что все их элементы больше не подлежат изменению! Если есть возможность, старайтесь вообще все более-менее значительные элементы эскиза оставлять на разных слоях. Несколько слов о форматах графических файлов. Изображения, состоящие из граф. примитивов и использующие ограниченную палитру, нужно сохранять в формате GIF, позволяющем вручную определить количество цветов. То же относится к прозрачным картинкам: пункт меню File | Export позволяет добиться нужного эффекта при условии использования формата GIF89A. Фотографические изображения обычно сохраняют в формате JPEG (для этого удобно пользоваться функцией File | Save for Web). Если ваш эскиз включает в себя оба типа графики, картинку всегда можно разрезать на несколько частей, сохранить их в различных форматах и потом объединить в одно изображение в HTML-файле с помощью табличной вёрстки. Осталось сказать несколько слов о тексте. К сожалению, очень немногие начинающие дизайнеры в процессе разработки эскиза обращают внимание на текст, который предполагается разместить на моделируемой веб-странице. Тем не менее, текст -- самая важная часть дизайна. Запомните четыре правила работы с текстом: Правило первое:Чёрные буквы на белом фоне -- это нормально. Тёмные буквы на светлом фоне -- это приемлемо. Светлые буквы на тёмном фоне -- ваша концепция дизайна должна быть очень ценной, чтобы требовать такого сочетания цветов! Белые/синие/зелёные/красные буквы на чёрном фоне -- попытка не засчитана, попробуйте ещё раз. Правило второе:Количество символов в строке не должно превышать 60-65. Учтите это, особенно если вы делаете «резиновый» дизайн, при котором ширина колонок таблиц (в том числе и той колонки, которая содержит текст) изменяется в зависимости от ширины окна браузера. Строка с большим количеством знаков не будет читаться. Правило третье:Каждый параграф текста должен быть отделён от прочих элементов страницы полями цвета фона. Текст, «наезжающий» на границы колонки, в которой он расположен, не читается. Правило четвёртое:Каким бы красивым не показался вам какой-либо шрифт, установленный на вашем компьютере, имейте в виду, что он может отсутствовать на компьютере посетителя страницы. Поэтому экзотические шрифты подходят только для тех текстовых элементов, которые предполагается выполнить в виде графики. Все остальные шрифты должны быть взяты из стандартного набора, входящего в поставку операционной системы. Подробнее об этом мы поговорим в одном из следующих уроков. Возможно, вы будете разочарованы, но я не буду объяснять, как правильно работать в Фотошопе или как добиться того или иного визуального эффекта. Всему этому вам предстоит научиться самостоятельно... в Интернет достаточно соответствующих ресурсов, да и бумажных книг этому предмету посвящено немало. Дерзайте! Если вам всё-таки никак не удаётся представить себе, как ваш эскиз будет выглядеть в Интернет, сделайте скриншот окна браузера, вырежьте из него страницу и сохраните этот файл на диск. Теперь вы сможете «разместить» в нём любой из ваших эскизов.нужно просто залить соответствующие области страницы картинкой, дающей при многократном повторении серые горизонтальные полосы Соответственно наоборот, если вы хотите посмотреть, как выглядели эскизы того или иного понравившегося вам сайта, сделайте его скриншот, обрежьте края и посмотрите, что получится. Очень полезное занятие, смею вас заверить! Как появился на свет этот сайтДля сайта «Artefact» я сделал всего два эскиза. Первый -- для страницы, на которую вы попадаете по адресу http://artefact.cns.ru.  Линии синего цвета показывают, как эскиз был разрезан для изготовления HTML-страницы. Серая область -- пустое место, здесь на реальной странице находится текст. Эскиз состоял из двух слоёв: на верхнем есть только синяя точка, передвигающаяся по оглавлению вслед за курсором мыши, на нижнем -- всё остальное. Кстати, сейчас графическая часть сайта организована несколько иначе: вместо того, чтобы «нарезать» оглавление на много маленьких картинок, я сохранил его как один GIF-файл, использовав для расстановки сылок технологию Image Map, о которой мы поговорим в одном из уроков, посвящённых HTML. А вот эскиз страниц второго уровня:  Схема та же: синий цвет показывает линии разреза, два слоя, один из которых содержит только синюю точку. Пока что совершенно непонятно, почему всё именно так, а не иначе, правда? Это ничего: всё встанет на свои места, когда мы с вами будем осваивать табличную вёрстку... или когда вы попытаетесь самостоятельно «собрать» более-менее сложную страницу. Последний шаг -- полосатый фон. Для того, чтобы добиться нужного эффекта, нужно просто залить соответствующие области страницы картинкой, дающей при многократном повторении серые горизонтальные полосы. Вот так она выглядит при шестнадцатикратном увеличении (GIF, два цвета, 536 байт, реальный размер -- 10х9 пикселов):
На этом я хочу закончить обсуждение Фотошопа, эскизов и разного рода графики. В следующий раз мы с вами напишем код простейшей веб-страницы и постараемся в нём разобраться, а к упражнениям с графикой для веб вернёмся немного позже и уже на другом уровне. Удачи!
|
|
| 2000-2008 г. Все авторские права соблюдены. |