
 |
Библиотека Интернет Индустрии I2R.ru |
||
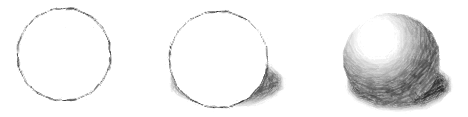
Пятно - это пространство...Часть 1.Роль пятна в рисунке (и в нашей имитации рисунка) бесконечно велика и многообразна. Как я уже говорил ранее - линия создает движение и обозначает форму, а пятно создает тон, среду. Самый простой и верный пример пятна - тень. Тень на предмете, тень от предмета. 
Как видите, на первом рисунке форма только ощущается, на втором - напрашивается среда, а на третьем - среда присутствует. С помощью тона вы можете строить форму и намечать пространство. В русле наших текущих задач я не буду рассматривать композиционную роль пятна, поскольку подразумеваеся, что на вашем исходнике тон уже есть :o). Поэтому сразу перейдем к делу. Тон как поддержка линии.Бывает и такое, особенно в быстрых набросках и несложных по задачам рисунках. В продолжение нашего прошлого примера напомню, что в рисунке тон может выполняться как штрихом (часто повторяющаяся характерная линия), так и растушевкой (однообразное пятно с сохранением фактуры бумаги). 
Как вы видите на этом рисунке - вполне достаточно выразительную линию поддержать обычными тональными пятнами без особой моделировки формы, линия сама все сделает как надо. И при этом мы видим пространство, решеное в три тона. От фильтра, выполняющего задачи по тональному решению, требуется 2 задачи:
Иногда вторую задачу лучше решать с помощью более специализированного фильтра из раздела "текстуры", а можно просто выполнить текстуру с наложением и правкой текстурного оригинала в корректирующих слоях вообще без применения фильтра. Тональное решение.Тон в рисунке может быть легким и плотным, детальным или общим - вариантов много. Все зависит от исходника и от ваших художественных задач. Так же много и приемов обработки изображения на этом этапе. Вы можете сначала подготовить изображение, высветлить или затемнить его настройками, потом пройтись определенным фильтром, потом другим фильтром, и так до бесконечности (до получения нужного результата).   
К примеру, вы выбираете последний светлый вариант и работаете с ним. Blur, а затем brush strokes/crosspatch... И вот у вас достаточно убедительный фрагмент тона для рисунка. Потом на него накладываете линейный вариант (см. прошлый выпуск) - и вы почти уже у цели.   
Почему я так неконкретно говорю о применямых фильтрах? Да потому-то их много, и почти все дают убедительные результаты при творческой работе. Просто нужно сначала изучить возможности фильтров, их особенности и поэкспериментировать с ними. А варианты возникают по ходу работы. Скажем, в нашем решении вы можете пока не накладывать линейный рисунок, а сделать еще пару тональных накладок с применением других фильтров. Или повторить вариант с "разблюренного варианта", уплотнив его и продолжив далее в том же порядке. А решение уже несколько иное. Цветной рисунок можно получить наложением на ч.б рисунок цветного исходника с коррекцией слоя screen, overlay (со слоями можно тоже активно экспериментировать).   
Каждый из вариантов может предложить вам совершенно иную пластику и направить вас в ином направлении. Главное - не превращать прием в догму. Фильтры, имитирующие технику тонового рисунка.В PhotoShop такие фильтры собраны в разделе Filter/sketch. Почти все они способны имитировать рисунок в своем прямом применении, то есть достаточно применить фильтр к фотографии и поиграть настройками. Думаю, вы это давно сделали (наигрались :o), но ведь скучно иметь такой рисунок, как у всех. Поэтому для начала давайте создадим линейный рисунок, и к нему попробуем добавлять тональные накладки с применением различных фильтров. Фильтр Chalk/Carcoal...Уголь и мел. Что бы показать основное достоинство тона, я умышленно избегаю применения текстур, хотя сам фильтр позволяет имитировать их достаточно выразительно.
Фильтр Charcoal...Уголь. Основное достоинство фильтра - точная имитация тонового решения рисунка углем. Понятно, что линии как таковой от него ожидать не приходится, и поэтому ее приходится выводить отдельно. Если применить Color Balance к полученному варианту, то можно добиться имитации других "мягких" средств рисунка - сангины, пастели (при соответствующем легком тоне) и др.
Остальные фильтры этого раздела предназначены для других целей, но при творческом подходе можно использовать и их. Например, прелестный фильтр Stamp. С его помощью можно обобщать тон рисунка до выразительного пятна (см. тему :o). Используя дополнительный текстурный фильтр RoughPastels, мы уже на втором шаге можем получить совершенно симпатичный рисунок с текстурой бумаги, а слив его с линейным рисунком, получаем технику "сухая кисть" (это когда легкими движениями полусухой кистью по ткани или текстурной бумаге).
читайте продолжение - Часть 1...>>> статьи по теме: |
|
| 2000-2008 г. Все авторские права соблюдены. |