Рисованная графика средствами Adobe PhotoShop
Автор: Татьяна Вукс
NunDesign: Материалы для web разработчиков
Сегодня мы поговорим об одной из техник имитации рисованной картинки из фотографии. |
 Начнем с того, что подготовим ту фотографию, которую будем преобразовывать в рисунок. Для работы я рекомендую вам взять контрастную фотографию с выраженными контурами - со временем, когда вы в достаточной мере освоите предлагаемую здесь технику, вы сможете работать с любыми, даже самыми сложными фотографиями, но для обучения лучше использовать несложные заготовки. Используемый в нашем материале кораблик готовился для проекта, рекламирующего аренду яхт на Средиземном море. Заказчику хотелось: чего-то оригинального, авторского, с рисованной графикой: однако оплачивать командировку специально подготовленного художника в Грецию заказчик не планировал. Обошлись, как всегда, своими средствами.
Исходный материал - набор буклетов с фотографиями яхт (не дурственного, надо заметить, качества, работать было приятно). |
Сканируем яхту, убираем муар, приводим заготовку к, по возможности, "чистому" виду. Немного завышаем контрастность и четкость фотографии по крупным плоскостям (для этого можно использовать фильтр UnSharp Mask с высоким значением радиуса). Алгоритм "вычищения" фотографии мы описывать не будем, во-первых, потому, что путей для этого много, во вторых, потому, что это зависит от самого исходника, его качества. |
 Порекомендовать могу только лишь убрать фон и шум на самом объекте - в данном случае мы вырезаем яхту с помощью инструмента lasso, удаляем задний план (небо и часть моря), немного моря оставляем вокруг яхты (для сохранения целостности композиции) и с помощью инструмента Smudge Tool дорисовываем волну.
//Качество волны прошу не обсуждать, поскольку иллюстрация весьма приблизительна. //
В качестве подготовительного этапа рекомендуется следующее: Сделайте Dublicate Layer слоя с тем изображением, которое будете преобразовывать в рисунок. Это необходимо для того, чтобы была возможность "добавлять" контурные изображения с различными значениями фильтра. Создайте новый слой под дубликатом рабочего слоя и залейте его белым цветом (белым - это в нашем конкретном случае, конечно же цвет подложки вы выбираете таким, какой нужен вам). |
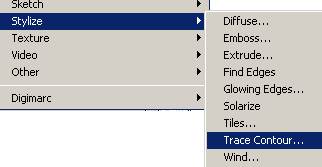
 Теперь, когда исходник (по вашему мнению) готов к работе, выберите фильтр Trace Contour: из подменю Stylize.
|
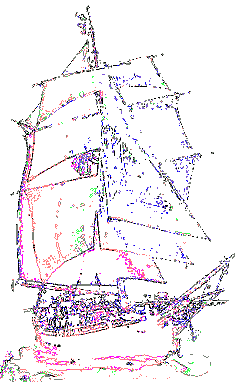
Вы можете изменять уровень (Level) обрисовки вашей картинки, а так же охват контрастных цветов - "поверху" или "понизу". Здесь вы можете экспериментировать с различными комбинациями и значениями параметра Level.
|
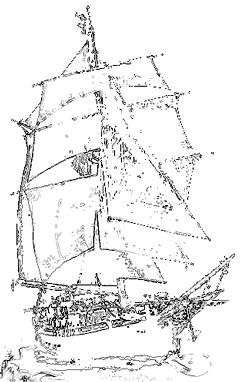
 Следует заметить, что достаточно редко получается добиться достойного "охвата" с первого раза - однако это не повод расстраиваться. Подтвердите выбранные значения - и вы получите первый вариант вашей картинки. Чтобы сделать контур более подробным вы можете повторить действия - сделайте из слоя с "прорезанной" исходной картинкой еще один дубликат и примените к этому слою тот же фильтр, но с другими значениями параметра Level. Поскольку результат действия фильтра - контрастный контур на белом фоне, вы можете быстро отредактировать его, используя инструмент Magic Wand Tool (магическая палочка), выбрав его на панели инструментов или (что быстрее и удобнее) - нажав клавишу W. Отметить и удалить белый фон ьдостаточно просто, более творческая работа - подготовить контурные изображения на разных слоях (с примененным фильтром) так, чтобы они аккуратно дополняли друг друга, создавая целостную картинку с минимальным количеством "шума". Посмотрите на тот кораблик, который был подготовлен для нашей статьи. Очень мило, хотя заготовка требует небольшой доработки - шум на парусах можно было бы поправить (удалить) вручную, с помощью инструмента Lasso, да и публику на палубе не жаль слегка "проредить".
Конечно, индивидуальная работа над макетом потребуется, и дальше вы можете использовать полученный "рисованный" контур достаточно вольно, мы же продолжим работу с рисунком. В нашем случае требовалось использовать "рисованную" яхту в эскизе для сайта, исполненного в "морских" тонах, большого количества цветов допустить было нельзя, поэтому над картинкой работу продолжаем. |
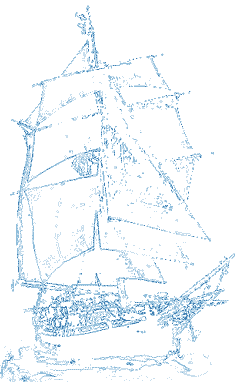
 Прежде всего склеим те слои с удаленным фоном, на которых к кораблику применялся фильтр Trace Contour (быстро это можно сделать, объеденив слои щелчком на свитке Layers в квадратике рядом со слоем [indicates painting on layer or layer mask]  ) и нажав комбинацию клавиш Ctrl-E (Megre Down). Полученный слой с контуром кораблика обезцветим (меню Image --> Ajustments --> Desaturate или комбинация клавиш Ctrl-Shift-U) ) и нажав комбинацию клавиш Ctrl-E (Megre Down). Полученный слой с контуром кораблика обезцветим (меню Image --> Ajustments --> Desaturate или комбинация клавиш Ctrl-Shift-U) Полученный черно-белый кораблик мне очень нравится, однако в цветовую гамму сайта он не вписывается. Следует добавить ему небольшое количество синего. Однако контурный рисунок большей частью состоит из черного цвета. Зайдите в меню Image --> Ajustments --> Hue/Saturation: (или нажмите комбинацию клавиш Ctrl-U) и поставьте значение Lightness равное 50 (осветляем картинку на 50%). Добавить цвет еще проще - меню Image --> Ajustments --> Variations - здесь кликните два раза на цвете Cyan (More Cyan) и два раза на Blue (More Blue) - и подтвердите изменения.
Кораблик стал синим, как и предполагалось по стилю, и вполне "рисованным" - заказчику остается только ахать по поводу объема работы, проведенного дизайнерами и художниками, работающими над проектом. |
 Как видите, техника простая, однако комбинируя ее с различными другими приемами работы с графикой можно создавать удивительные работы - и не следует сильно переживать по поводу отсутствия умения рисовать - владение инструментами для работы с графикой позволит вам разрабатывать достойный дизайн. Из практического применения: Попробуйте подготовить "трейс" на картинку, и во флеше "проявить" полноцветную фотографию из ее контура - получается весьма эффектно. Техник создания рисованных иллюстраций с помощью специальных инструментов существует великое множество. Некоторые требуют только лишь знания специальных программ (и умения владеть ими), для некоторых все же необходимо рисовать хоть немного. Существуют специальные сервисы для имитации... например, живописи. В частности, с помощью программы DeepPaint и графического планшета можно имитировать работы маслом на холсте - причем нарисовать такой шедевр по фотографии (скажем, вашей любимой кошки) займет совсем немного времени. Скажем, пол-часа. Об этой (и других) техниках в следующих материалах. |
Статьи по теме:
Автор: Татьяна Вукс
NunDesign: Материалы для web разработчиков
|
|

